Mi primer app de shopify ?
Requerimientos
Ruby
RubyGems
Bundler
Descarga la aplicación de ejemplo
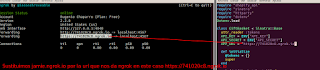
1.- Ya que debemos correr la aplicación en una url con https externa a shopify vamos a usar ngrok
- Descargar ngrok de su pagina oficial
- Descomprimimos
- Ejecutamos este comando ./ngrok http 4567
2.- Descargamos la aplicacion de ejemplo de shopify lo descomprimimos en la carpeta shopify_app2 y abrimos el archivo que esta en “01 Getting Started/app.rb”
require 'shopify_api'
require 'sinatra'
require 'httparty'
require 'dotenv'
Dotenv.load
class GiftBasket < Sinatra::Base
attr_reader :tokens
API_KEY = ENV['API_KEY']
API_SECRET = ENV['API_SECRET']
APP_URL = "jamie.ngrok.io"
Sustituimos jamie.ngrok.io por la url que nos da ngrok en este caso https://741020c8.ngrok.io
Dentro de la raiz del proyecto ejecutamos el siguiente comando:
bundle install
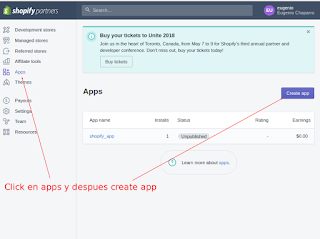
3.- Debemos registrarnos como partner en este link
Click en apps y despues create app
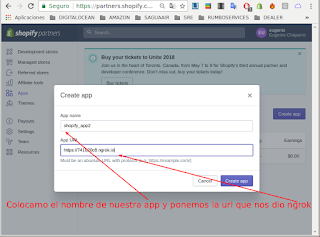
Colocamos el nombre de nuestra app y ponemos la url que nos dio ngrok.
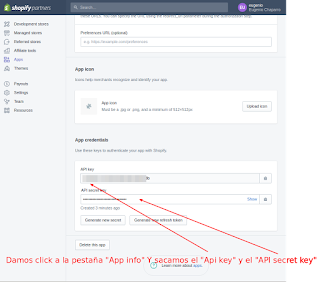
Damos click a la pestaña “App info” Y sacamos el “Api key” y el “API secret key”
4.- Creamos el archivo .env y colocamos el API_KEY y el API_SECRET
API_KEY=YOUR_API_KEY
API_SECRET=YOUR_SECRET_KEY
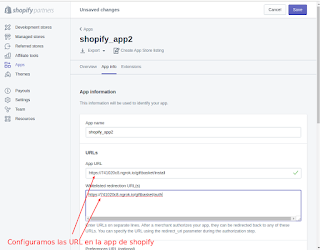
5.- Configuramos las URL en la app de shopify
https://741020c8.ngrok.io/giftbasket/install
https://741020c8.ngrok.io/giftbasket/auth
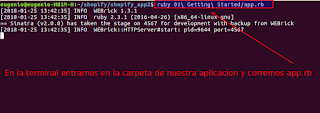
6.- En la terminal entramos en la carpeta de nuestra aplicacion y corremos app.rb
ruby 01 Getting Started/app.rb
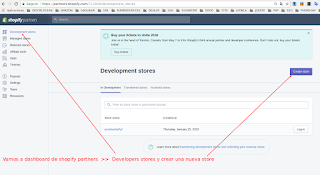
7.- Para probar nuestra app debemos crear un tienda de tipo develop
Vamos a dashboard de shopify partners >> Developers stores y crear una nueva store
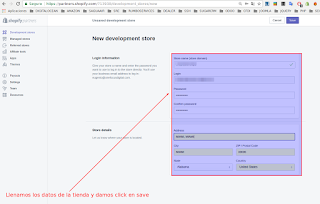
Llenamos los datos de la tienda y damos click en save
Creamos una URL dependiendo de los datos previamente obtenidos.
https://{shop}.myshopify.com/admin/oauth/authorize?client_id={api_key}&scope={scopes}&redirect_uri={redirect_uri}&state={nonce}&grant_options[]={option}
Donde:
{shop} – Nombre de la tienda-develop que creamos.
{api_key} – Key que acabamos de sacamos.
{scopes} – Permisos que le vamos a pedir la tienda por ejemplo: scope=write_orders,read_customers.
{redirect_uri} – (Requerido) URL a donde se va a redireccionar el login en mi caso: https://741020c8.ngrok.io/giftbasket/auth.
{nonce} – a Nombre de tu app.
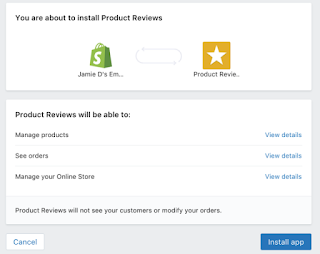
La url que ingesamos nos muestra esta pantalla a la que le damos install.
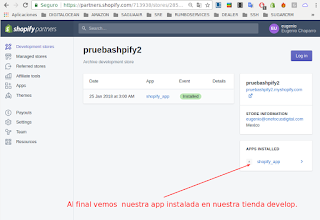
Al final vemos nuestra app instalada en nuestra tienda develop.
https://help.shopify.com/api/tutorials/building-public-app