Integrar Jupyter Notebook de Python en Visual Studio Code con Neuron
Introducción
Después de instalar Visual Studio Code podemos proceder a instalar Jupyter pero dentro del mismo Visual Studio Code, si como lo leyeron dentro del mismo IDE y no solo tenemos esa ventaja, ademas vamos a poder disfrutar de Jupyter sin tener que salir de nuestro IDE.
No sabes que es Jupyter, pues Jupyter Notebook es un entorno interactivo de ejecución de código, en otras palabras puedes ir creando y probando codigo de python linea por linea. Ahora esta tecnología la tenemos integrada en Visual Studio Code, el proceso de instalación es muy simple:
Instalación
1.- Abrir la terminal y ejecutar el siguiente código:
pip3 install jupyter
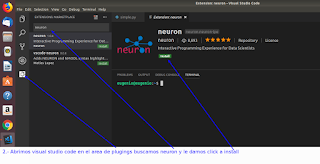
2.- Abrimos visual studio code en el área de plugings buscamos neuron y le damos click a install.

3.- Creamos un nuevo archivo python y hacemos presionamos ctrl+shift+p, aparecerá un popup de búsqueda donde escribiremos “Open Output Pane”.

Podemos crear estos archivos y colocar estos código de ejemplo:
prueba.py
print("Hello") print("Hello How Are you") print(2+4*2)
grafica.py
import matplotlib.pyplot as plt diasDelMes =[1 ,2 ,3 ,4 ,5 ,6 ,7 ,8 ,9 ,10 ,11 ,12 ] ventasPorDia=[100,120,110,100,150,140,140,160,150,143,145,150 ] plt.scatter(diasDelMes,ventasPorDia) plt.show()
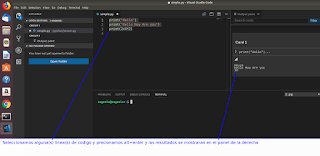
4.- Seleccionamos alguna(s) linea(s) de codigo y presionas alt+enter y los resultados se mostrarán en el panel de la derecha.