Recibir mensajes con Api Oficial de WhatsApp en Laravel
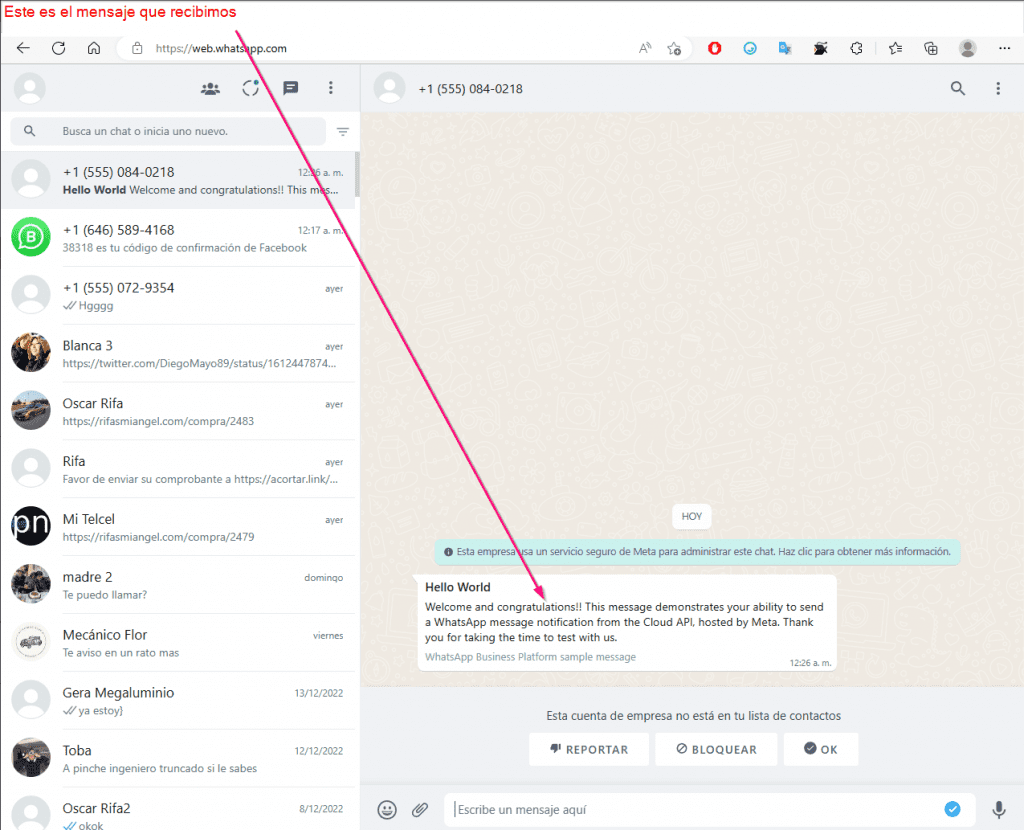
En este tutorial aprenderemos a Recibir mensajes con Api Oficial de WhatsApp en Laravel , solo debemos seguir estos pasos:
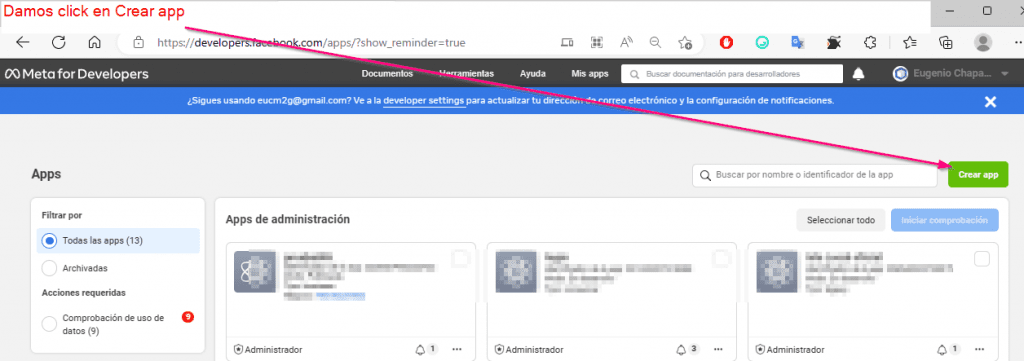
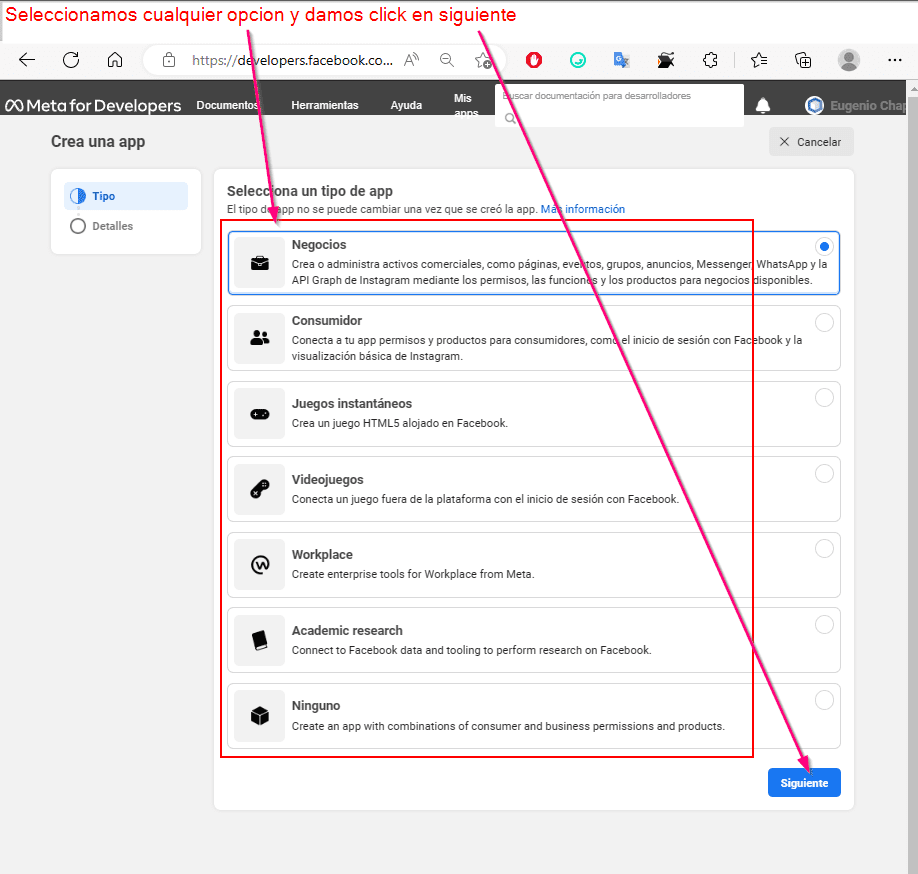
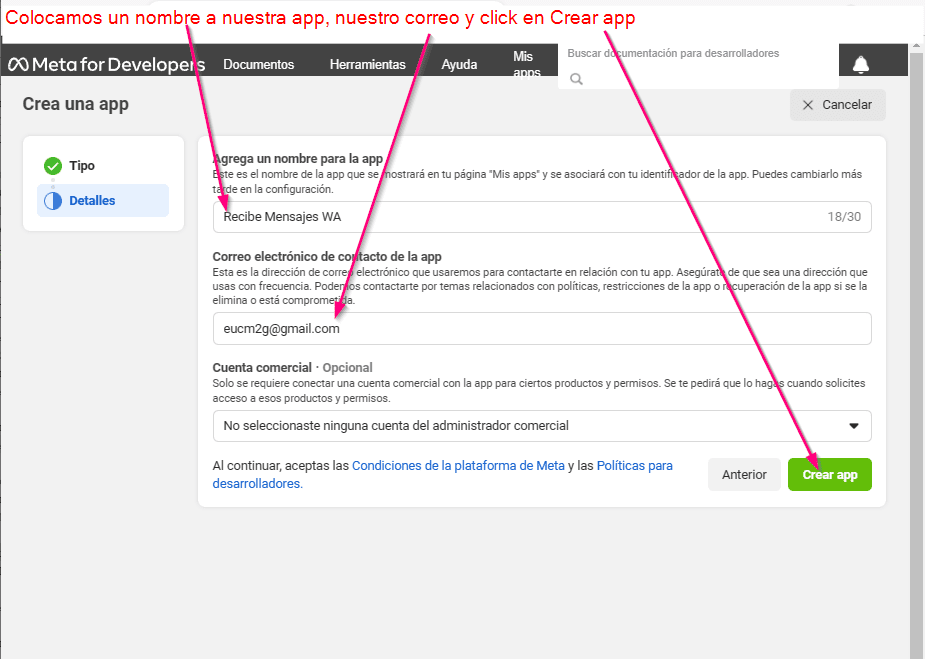
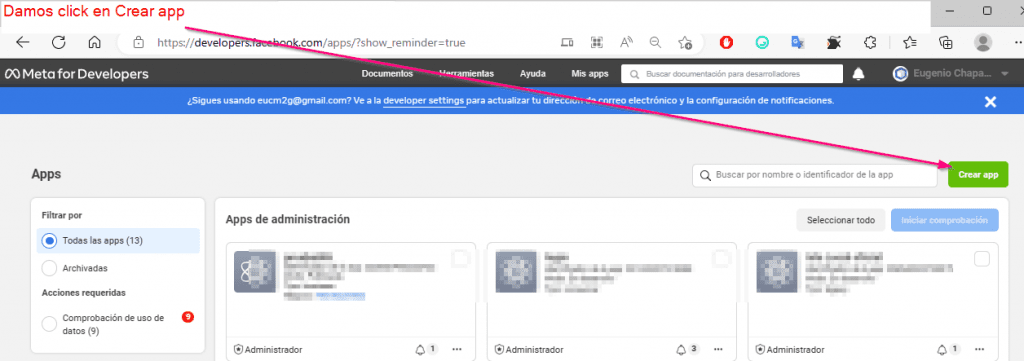
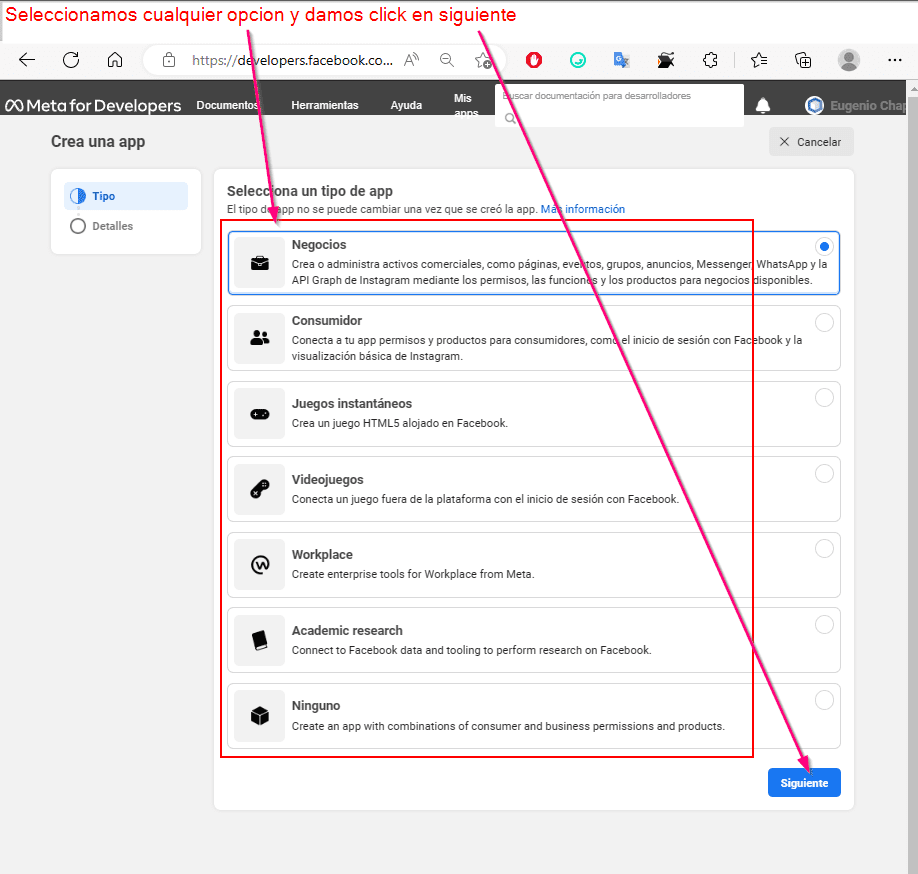
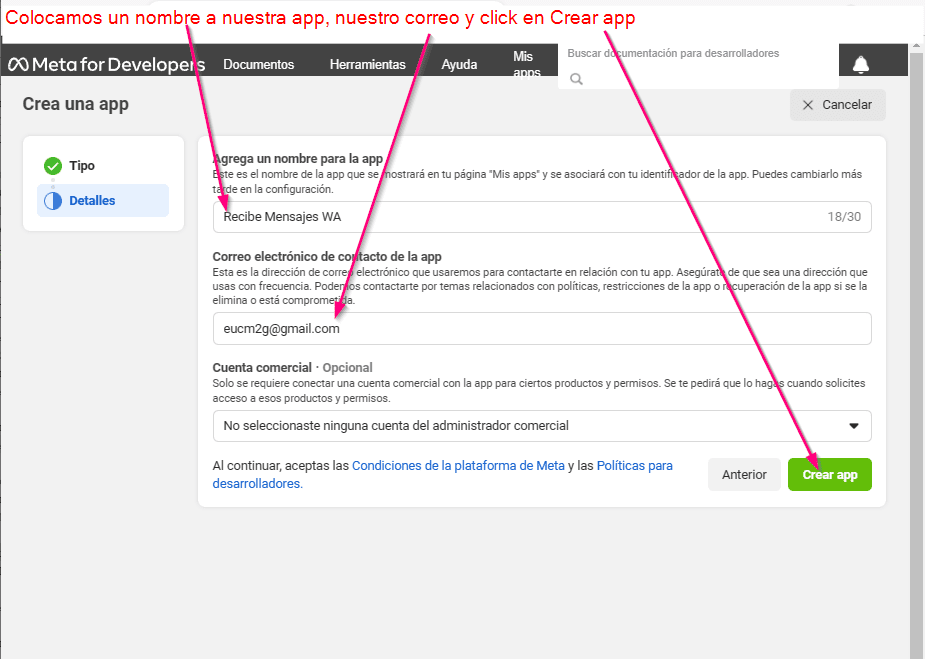
Creamos una app en Facebook

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





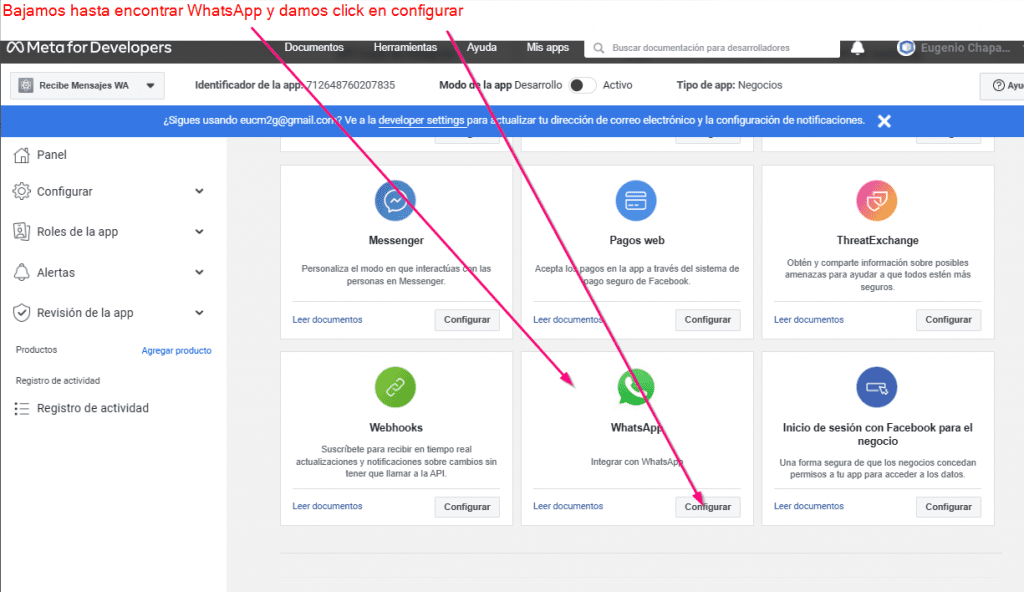
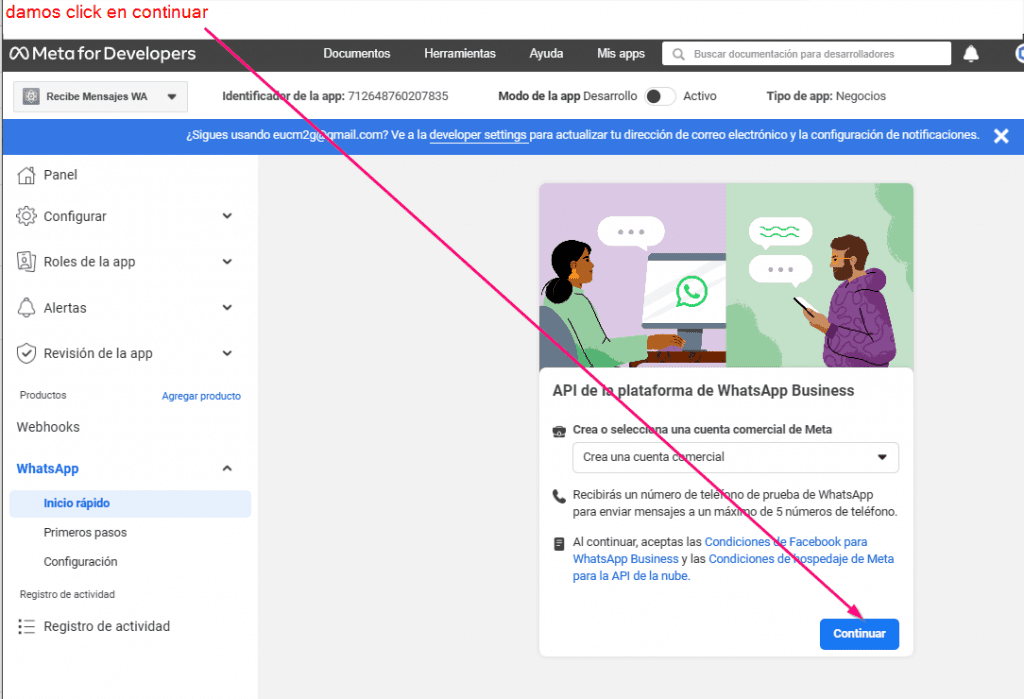
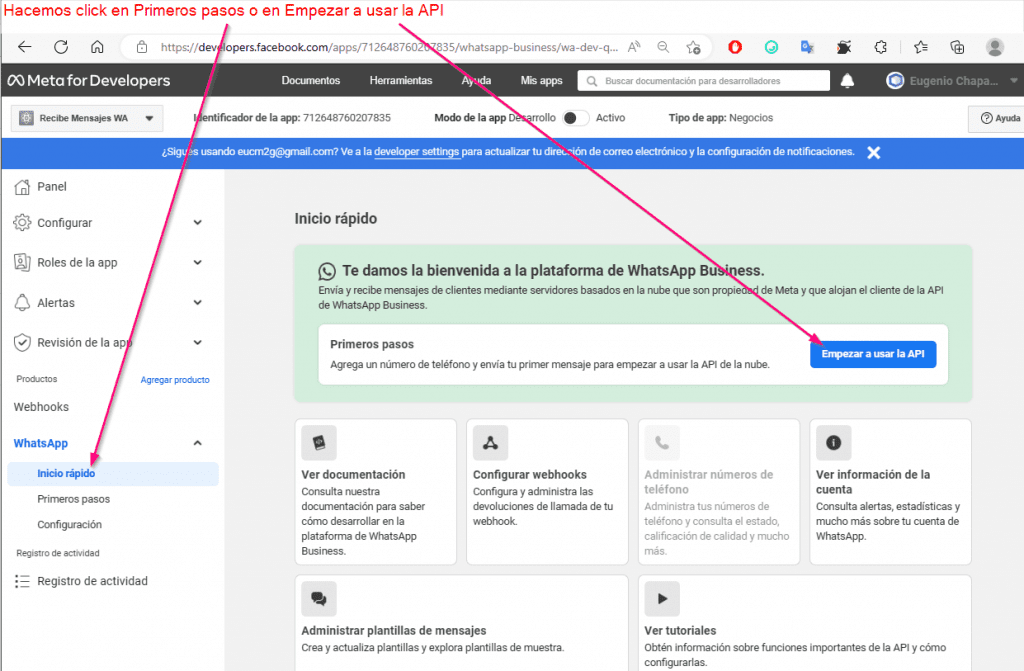
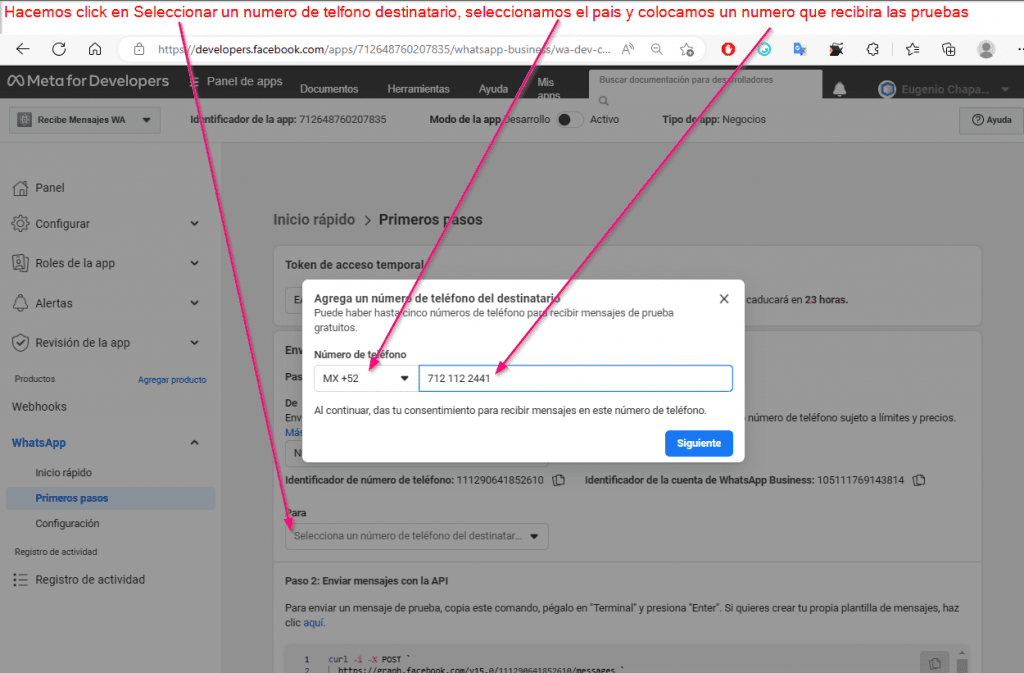
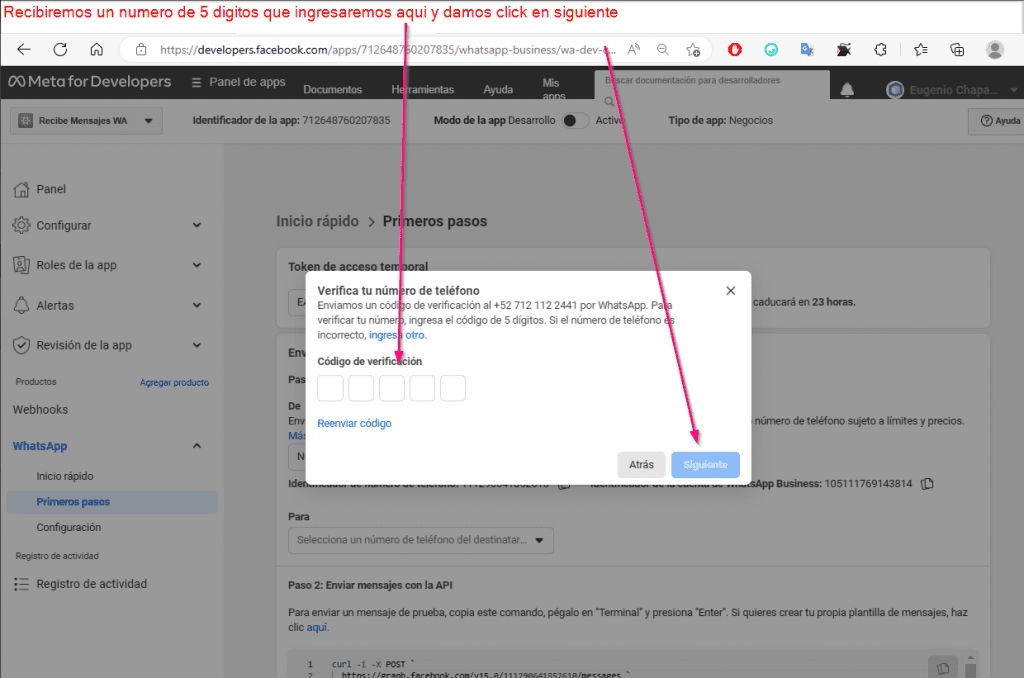
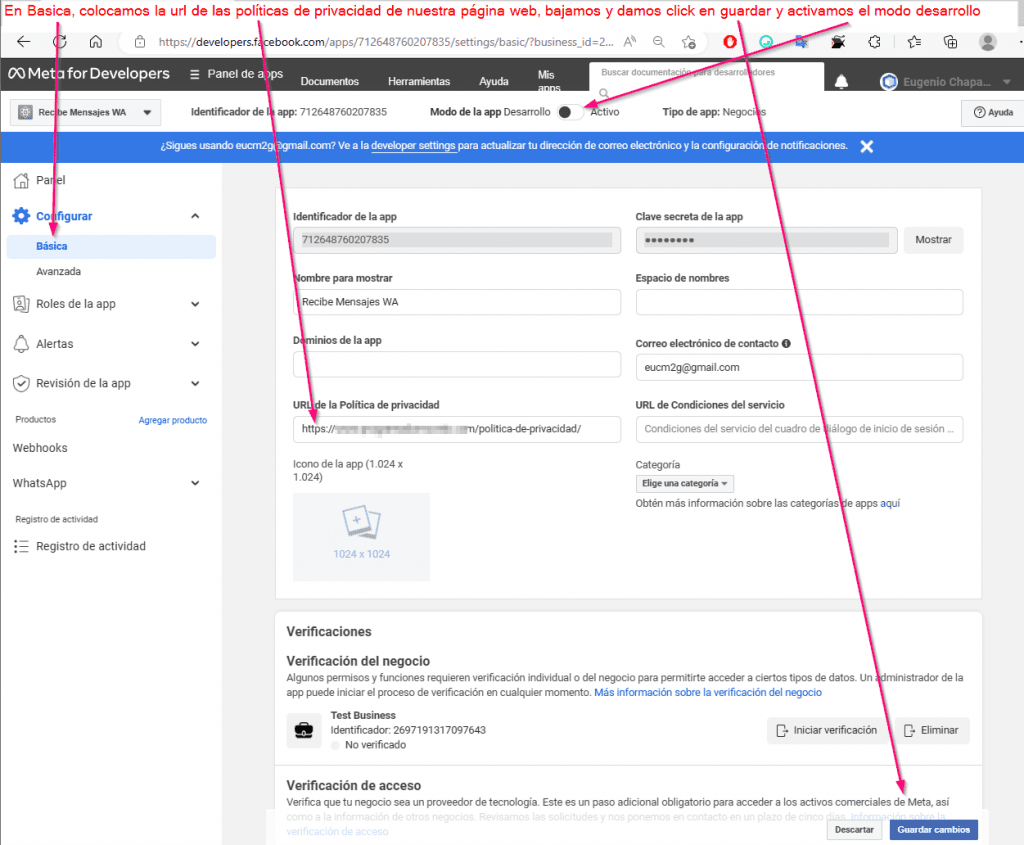
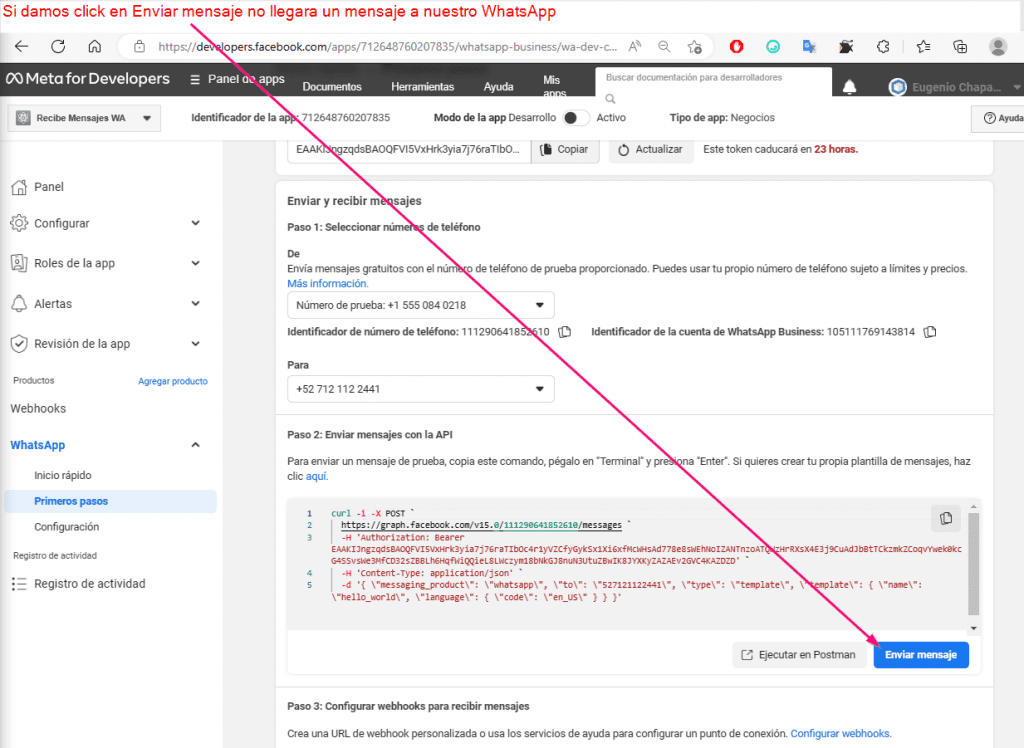
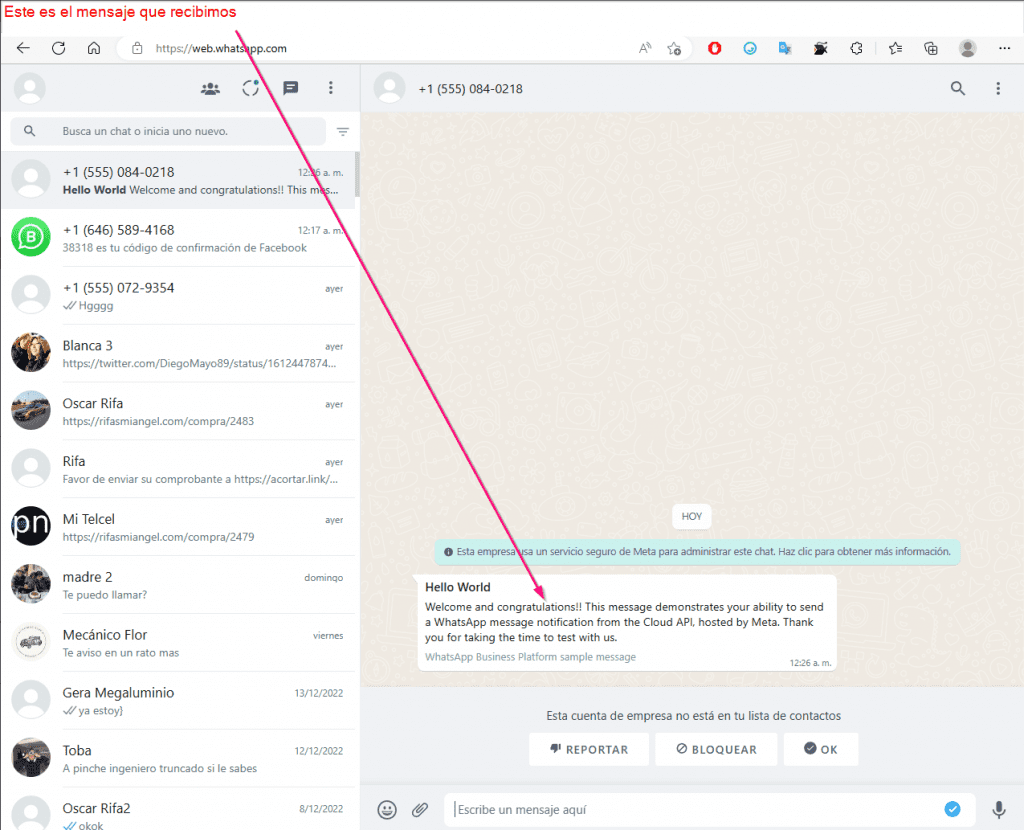
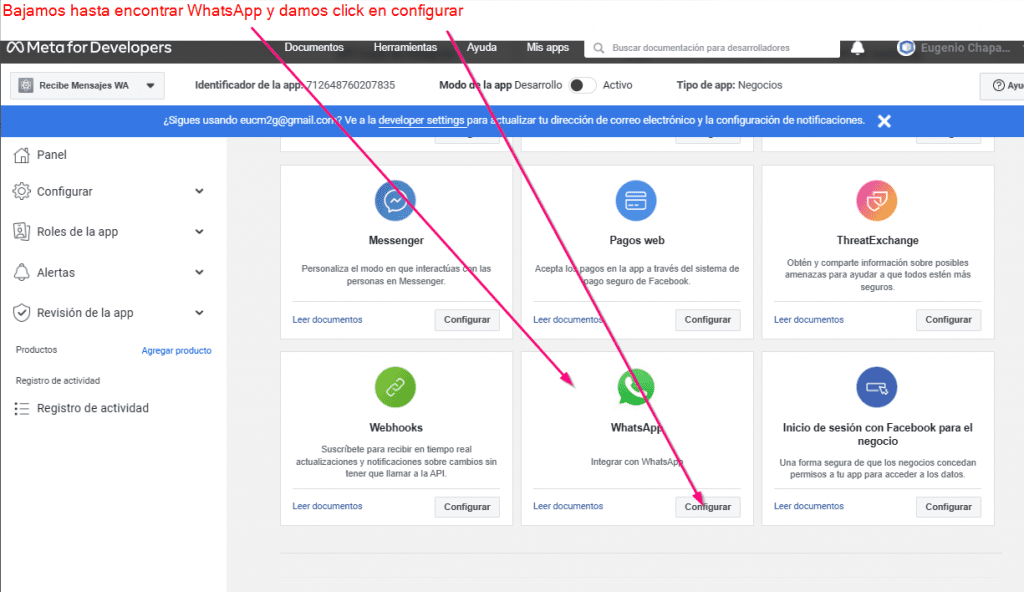
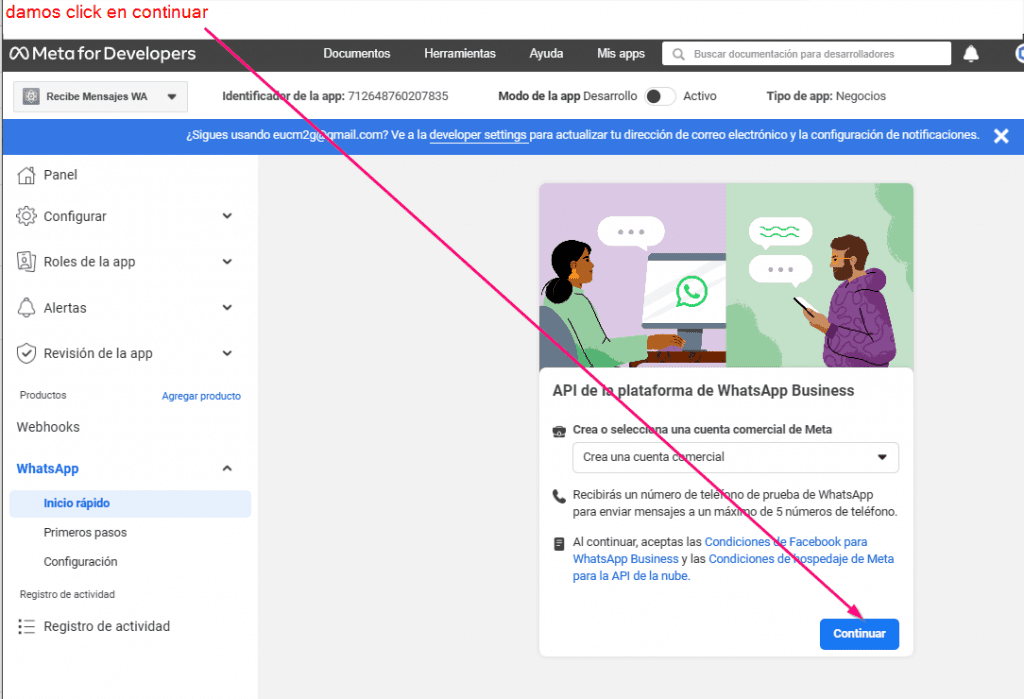
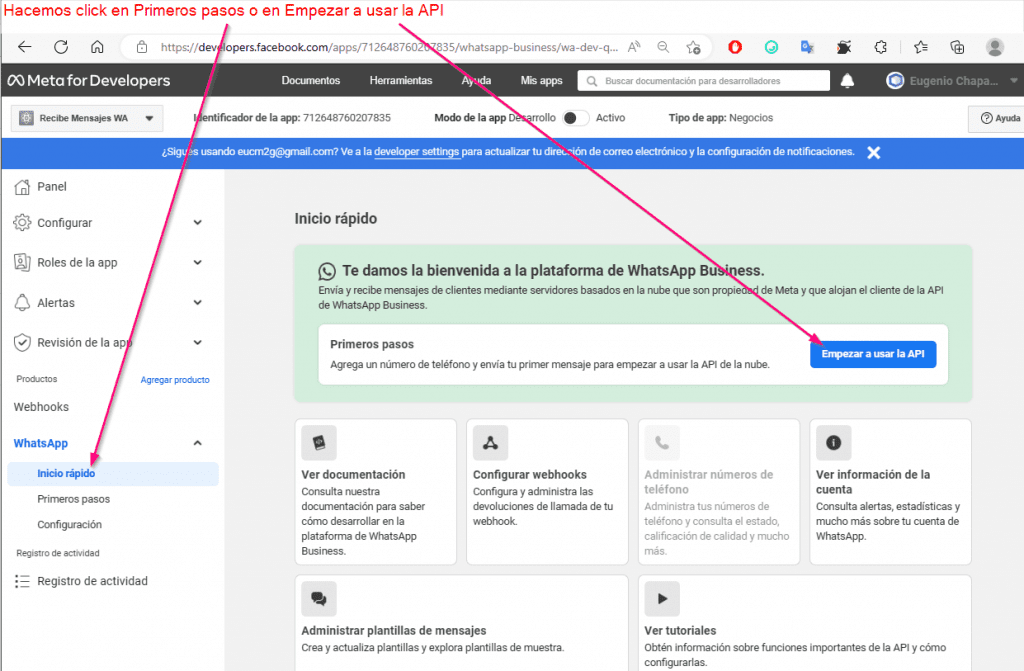
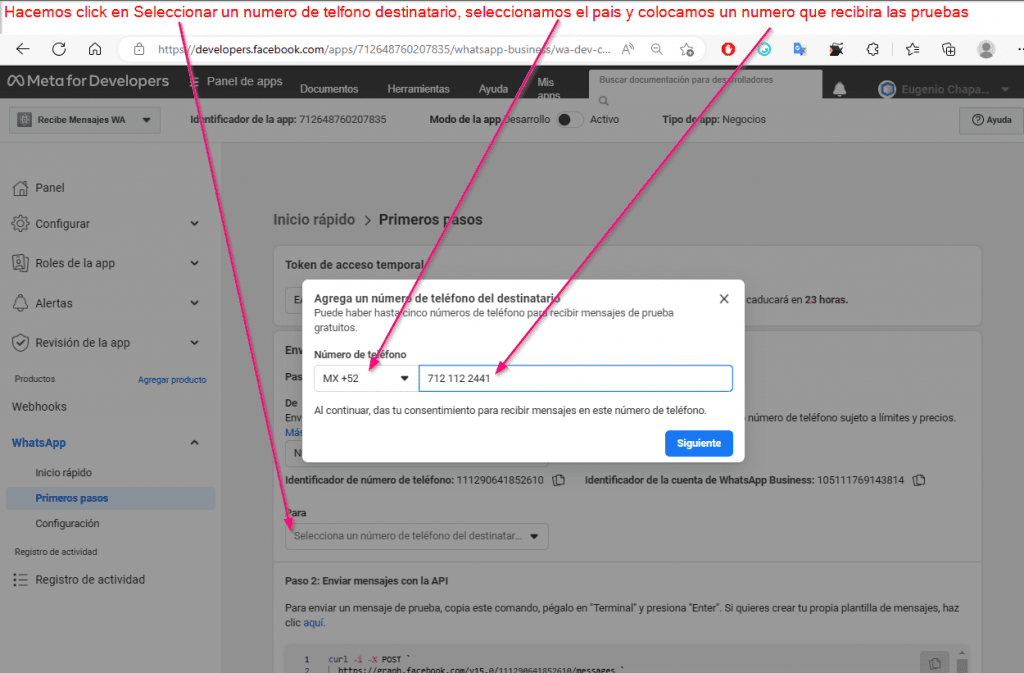
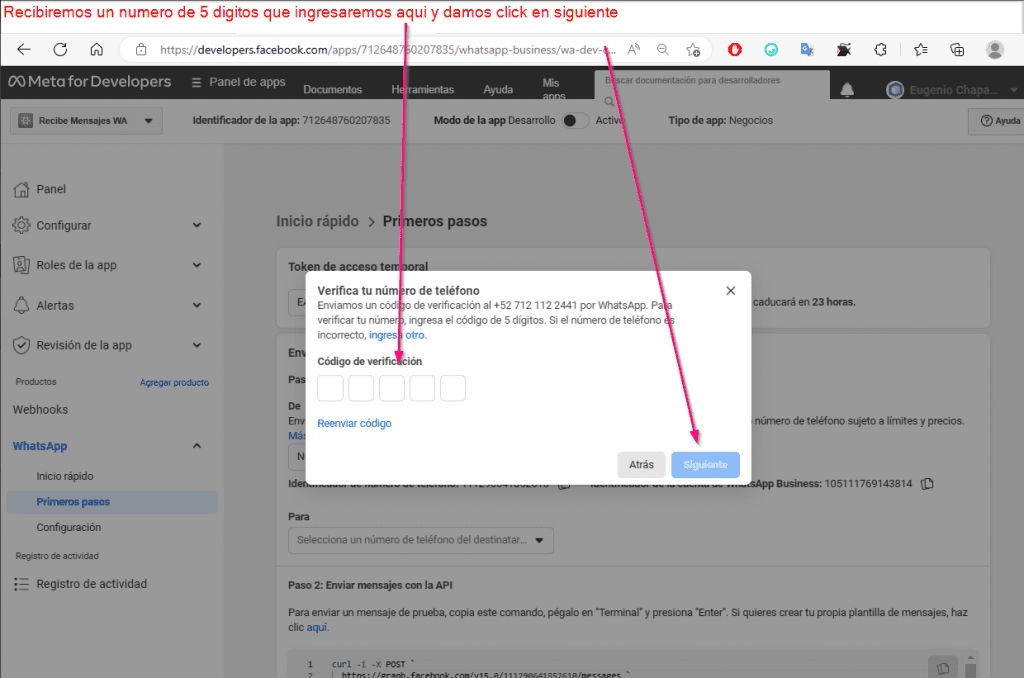
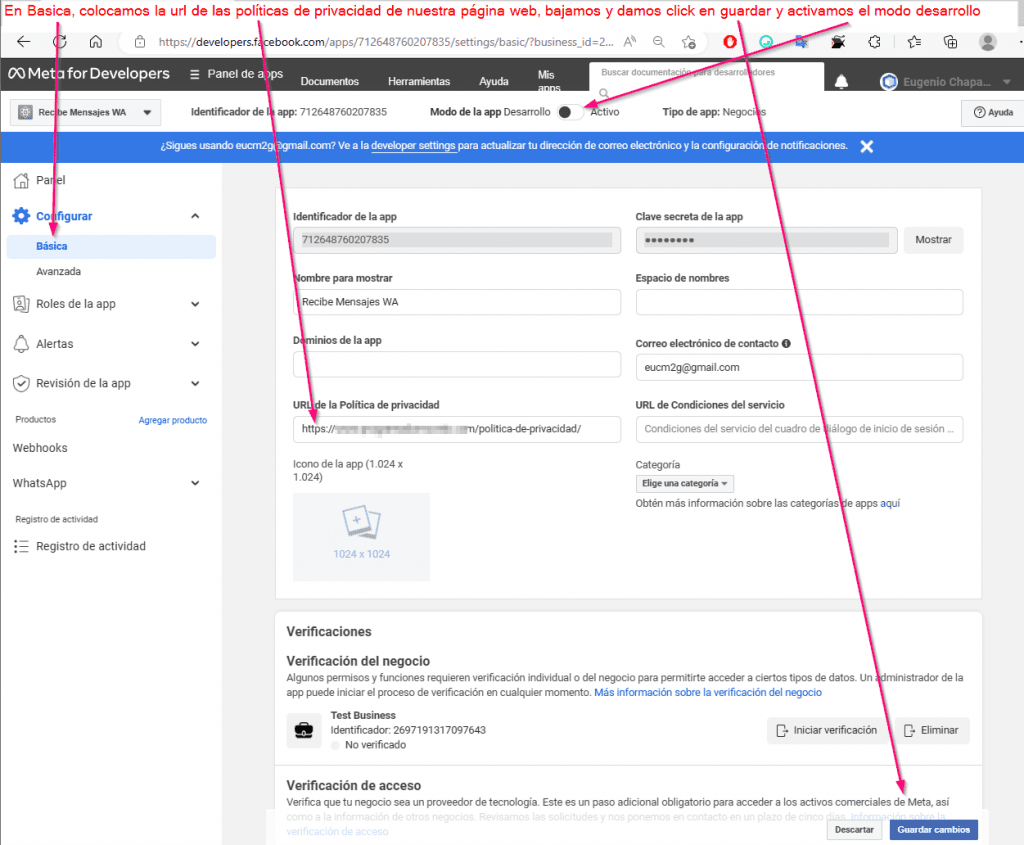
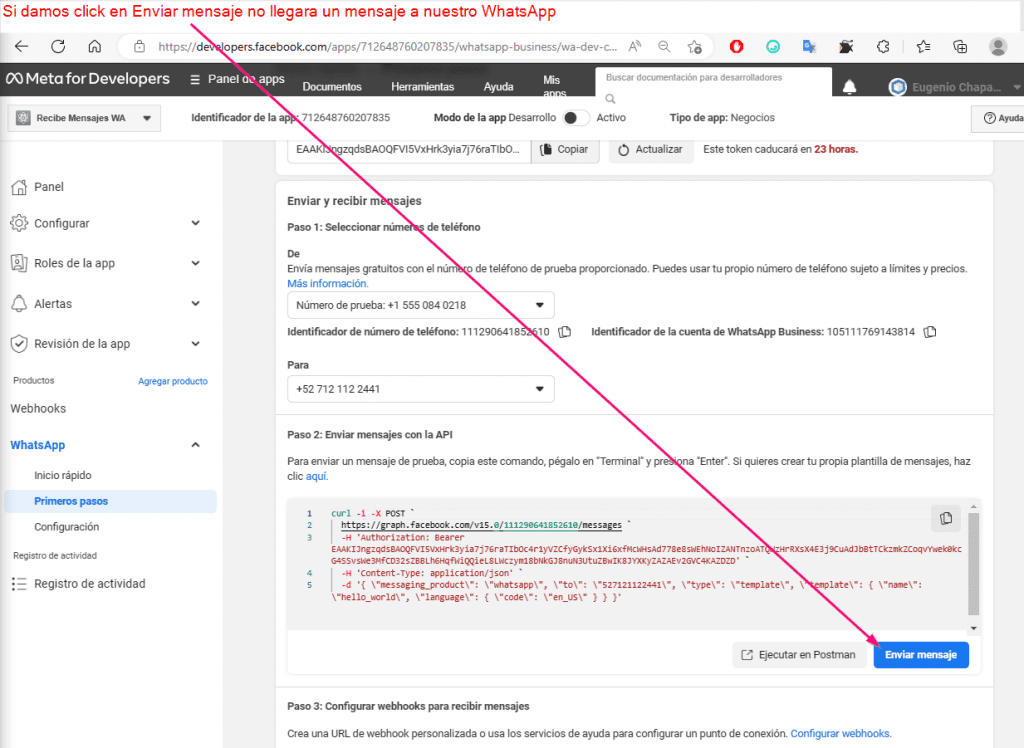
Configuramos el Api de WhatsApp






En este tutorial aprenderemos a Enviar mensajes con Api Oficial de WhatsApp en PHP, solo debemos seguir estos pasos:
Creamos una app en Facebook

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





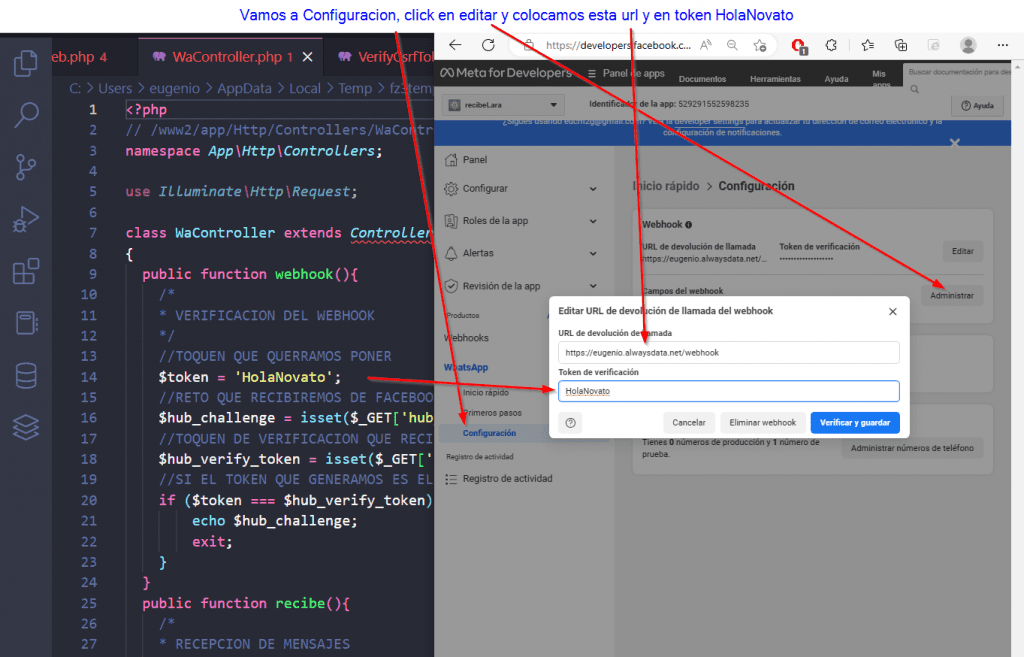
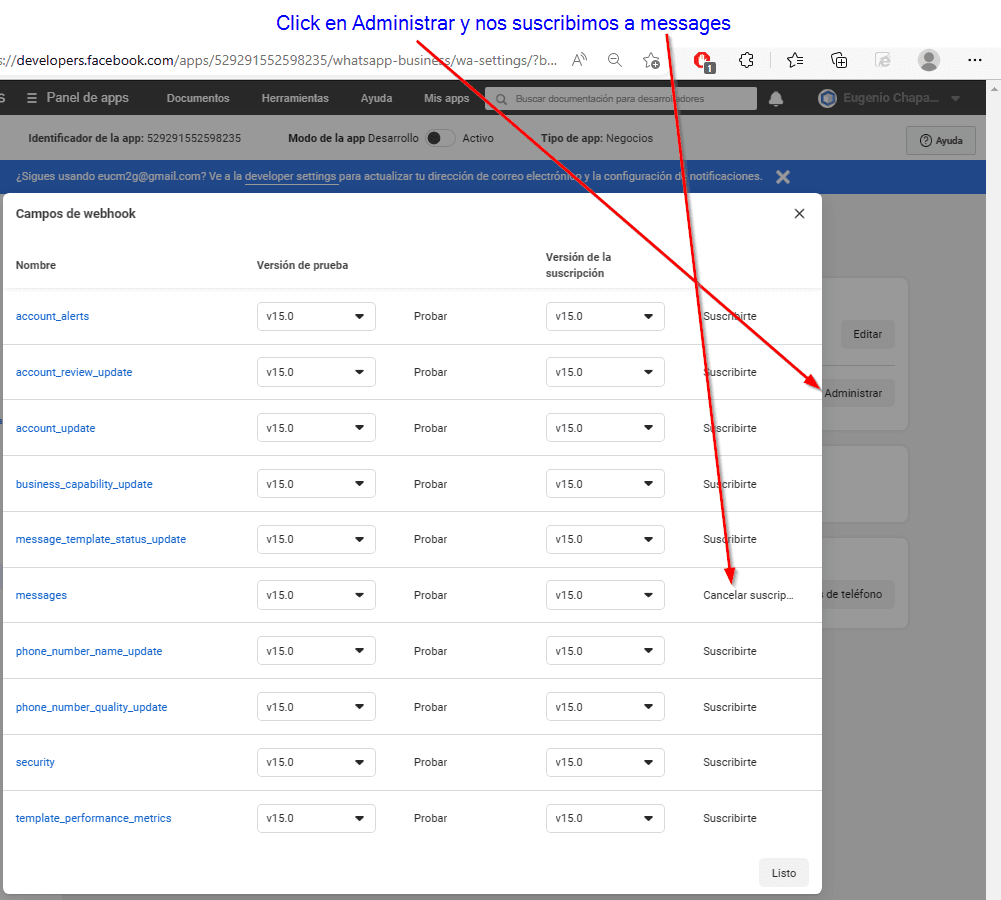
Configuramos el Api de WhatsApp






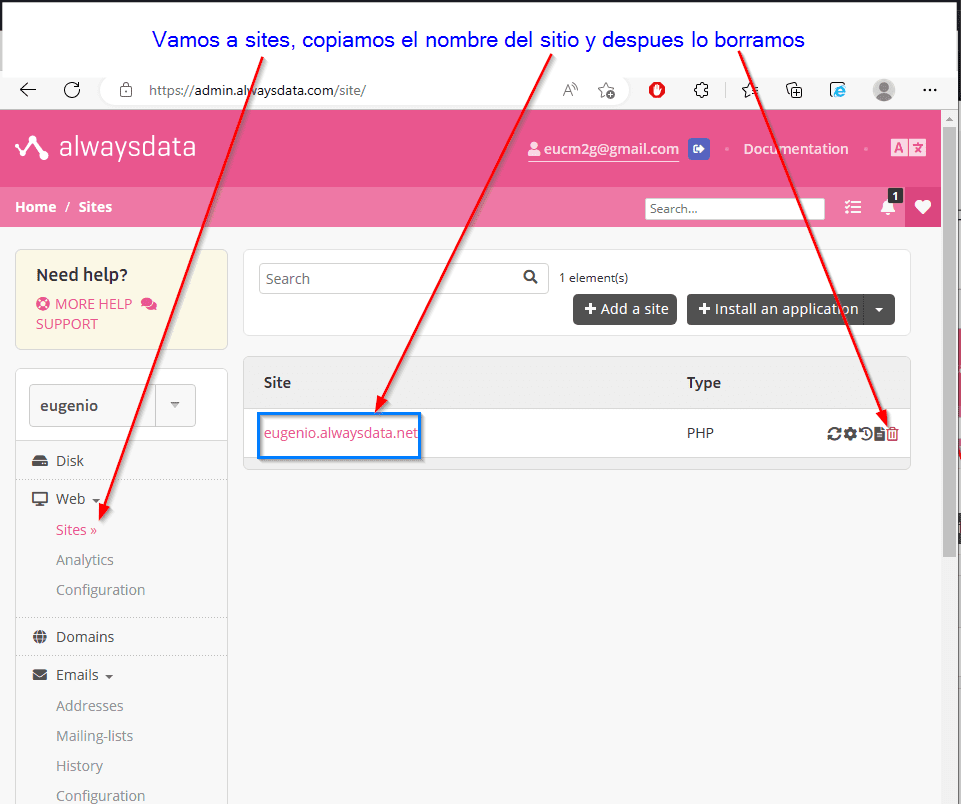
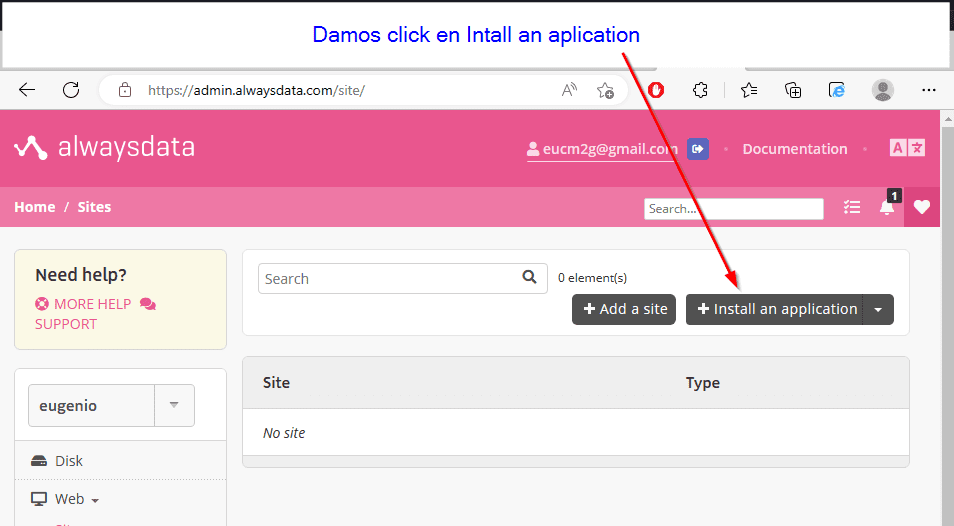
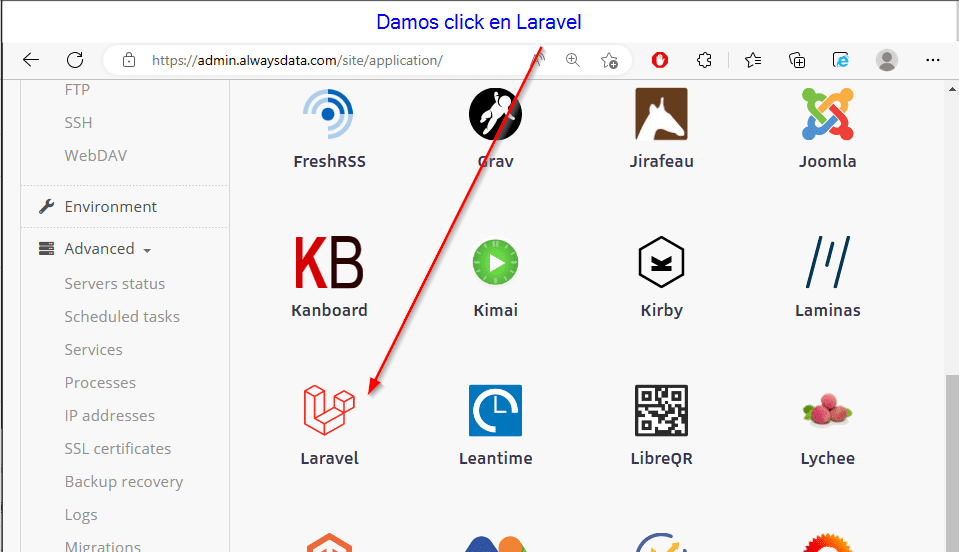
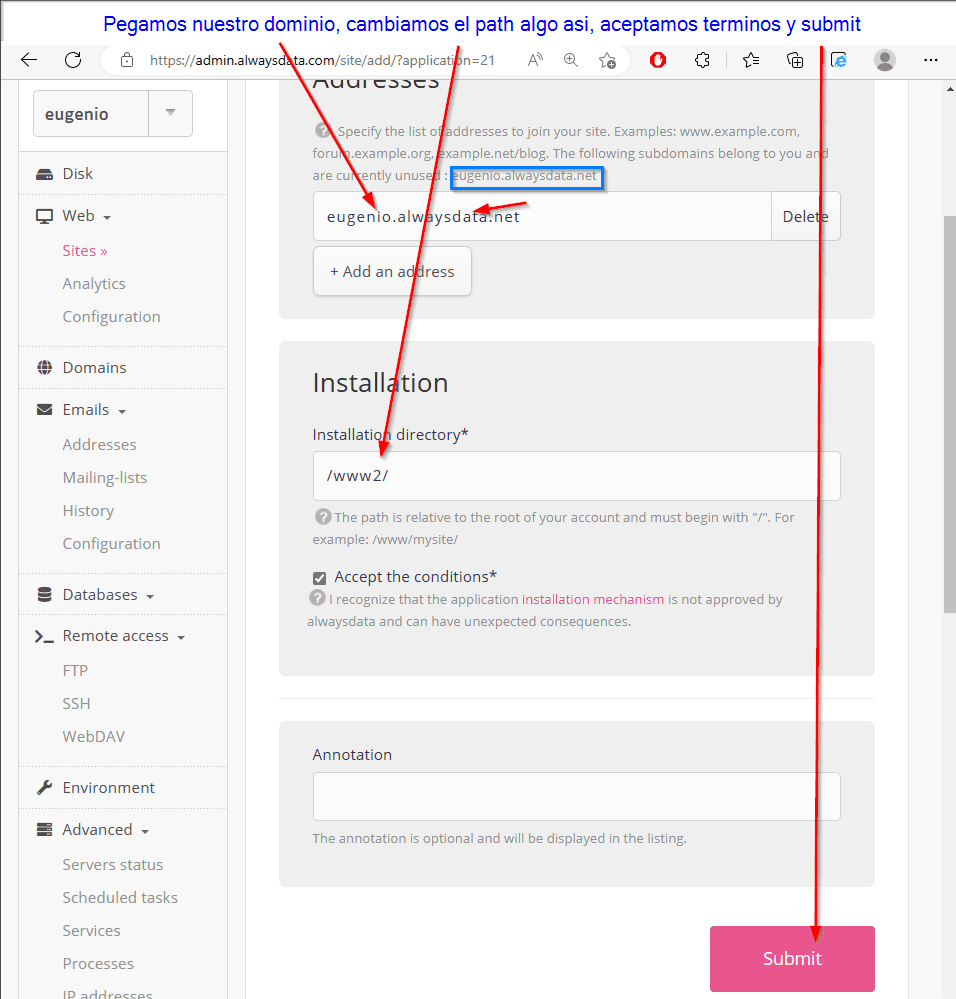
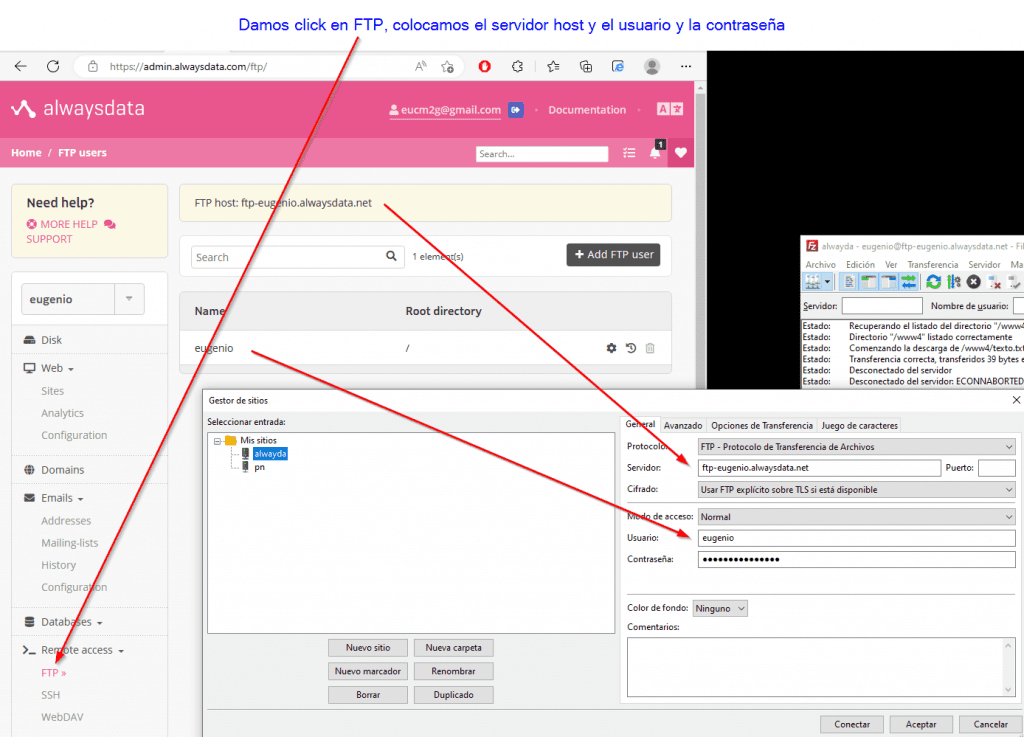
Creamos nuestro host
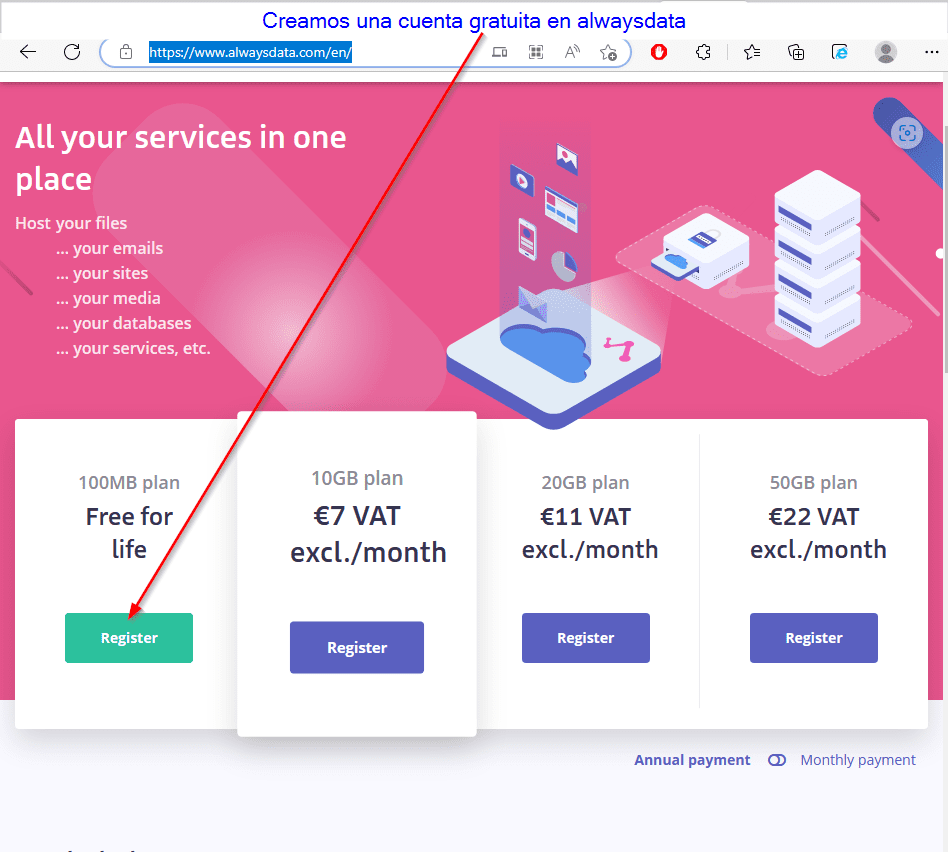
Creamos una cuenta gratuita en Hosting made for everyone | alwaysdata







<?php
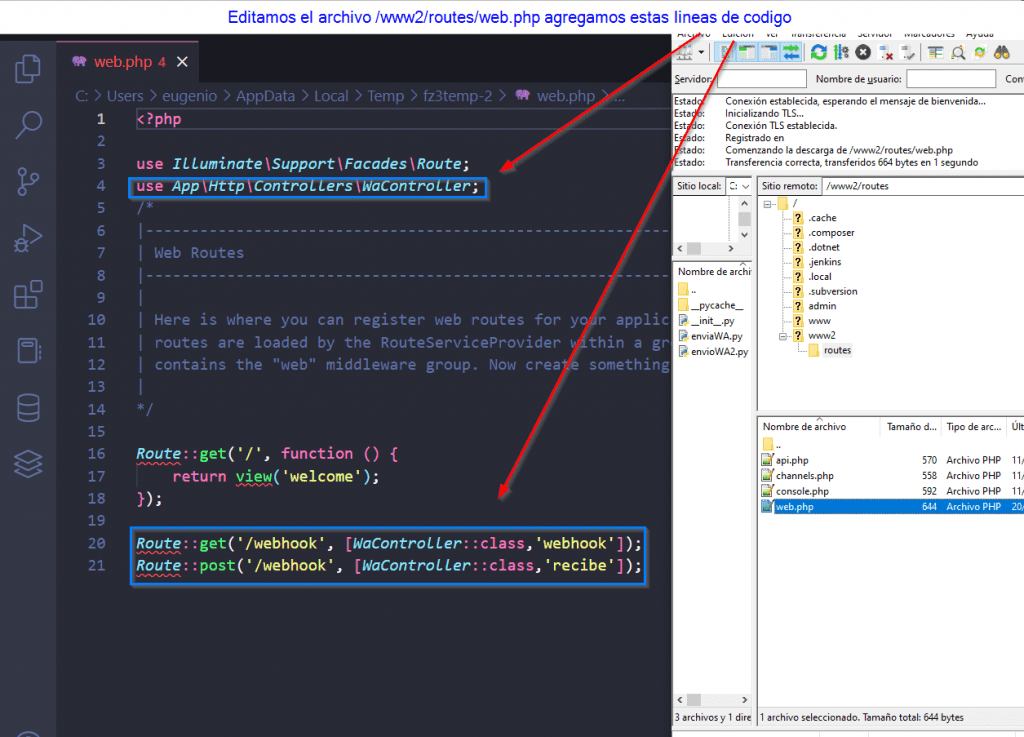
// /www2/routes/web.php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\WaController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/webhook', [WaController::class,'webhook']);
Route::post('/webhook', [WaController::class,'recibe']);

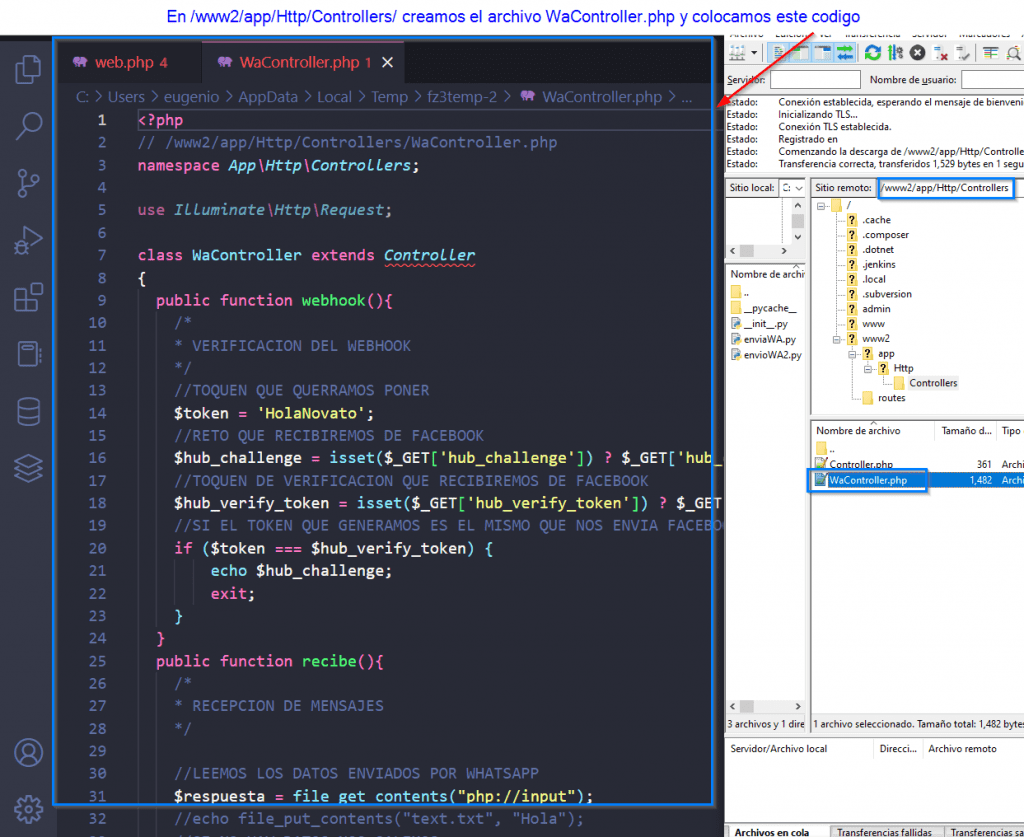
<?php
// /www2/app/Http/Controllers/WaController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WaController extends Controller
{
/*
* VERIFICACION DEL WEBHOOK
*/
public function webhook(){
//TOQUEN QUE QUERRAMOS PONER
$token = 'HolaNovato';
//RETO QUE RECIBIREMOS DE FACEBOOK
$hub_challenge = isset($_GET['hub_challenge']) ? $_GET['hub_challenge'] : '';
//TOQUEN DE VERIFICACION QUE RECIBIREMOS DE FACEBOOK
$hub_verify_token = isset($_GET['hub_verify_token']) ? $_GET['hub_verify_token'] : '';
//SI EL TOKEN QUE GENERAMOS ES EL MISMO QUE NOS ENVIA FACEBOOK RETORNAMOS EL RETO PARA VALIDAR QUE SOMOS NOSOTROS
if ($token === $hub_verify_token) {
echo $hub_challenge;
exit;
}
}
/*
* RECEPCION DE MENSAJES
*/
public function recibe(){
//LEEMOS LOS DATOS ENVIADOS POR WHATSAPP
$respuesta = file_get_contents("php://input");
//echo file_put_contents("text.txt", "Hola");
//SI NO HAY DATOS NOS SALIMOS
if($respuesta==null){
exit;
}
//CONVERTIMOS EL JSON EN ARRAY DE PHP
$respuesta = json_decode($respuesta, true);
//EXTRAEMOS EL TELEFONO DEL ARRAY
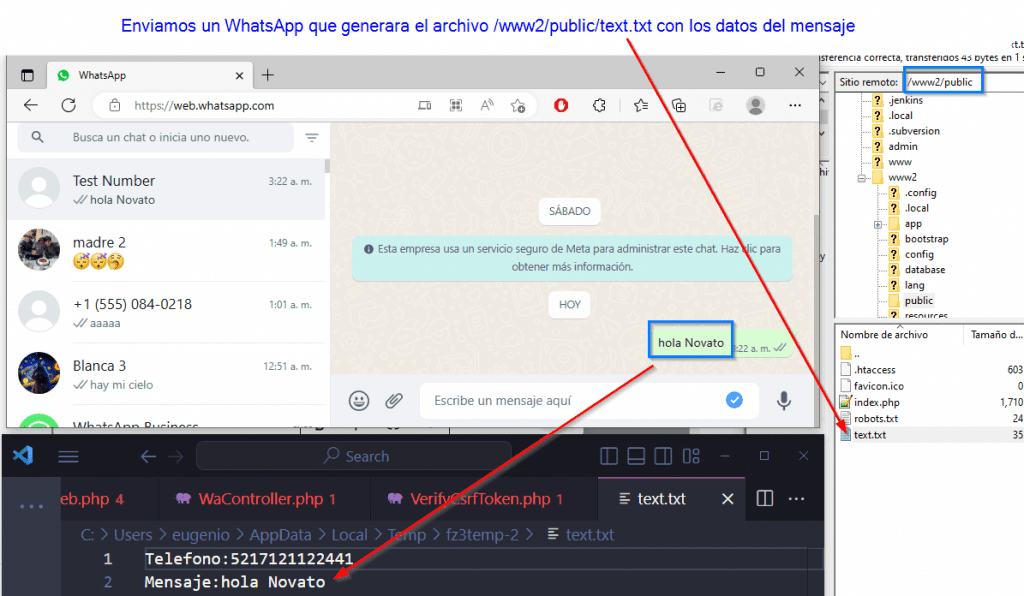
$mensaje="Telefono:".$respuesta['entry'][0]['changes'][0]['value']['messages'][0]['from']."\n";
//EXTRAEMOS EL MENSAJE DEL ARRAY
$mensaje.="Mensaje:".$respuesta['entry'][0]['changes'][0]['value']['messages'][0]['text']['body'];
//GUARDAMOS EL MENSAJE Y LA RESPUESTA EN EL ARCHIVO text.txt
file_put_contents("text.txt", $mensaje);
}
}

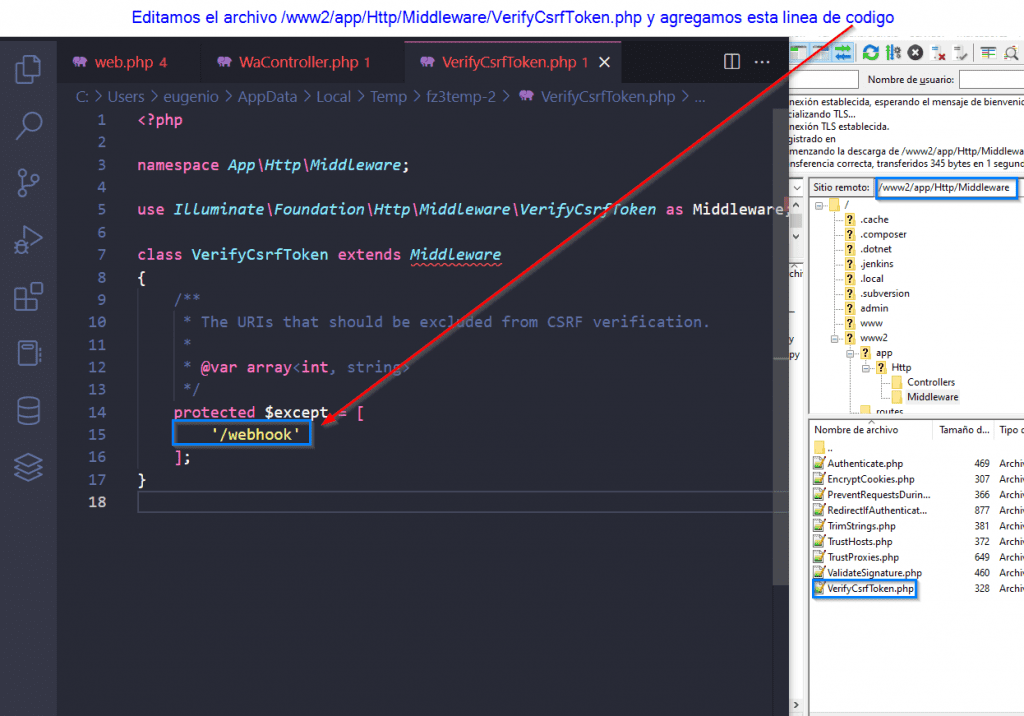
<?php
// /www2/app/Http/Middleware/VerifyCsrfToken.php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array<int, string>
*/
protected $except = [
'/webhook'
];
}