Recibir mensajes con Api Oficial de WhatsApp en Java
En este tutorial aprenderemos a Recibir mensajes con Api Oficial de WhatsApp en Java, solo debemos seguir estos pasos:
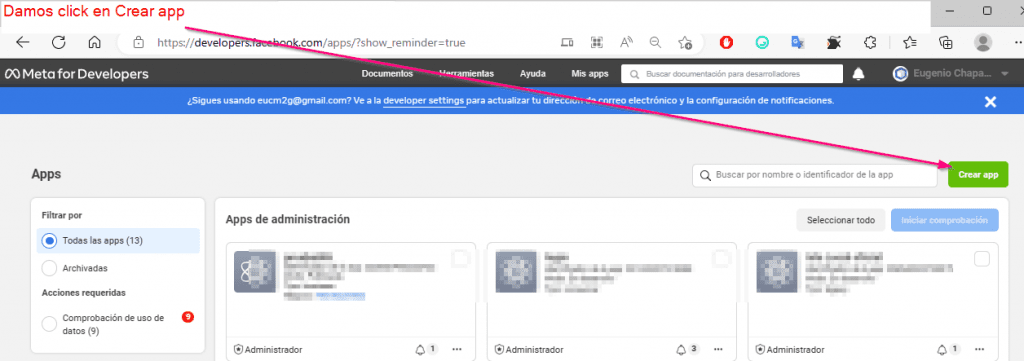
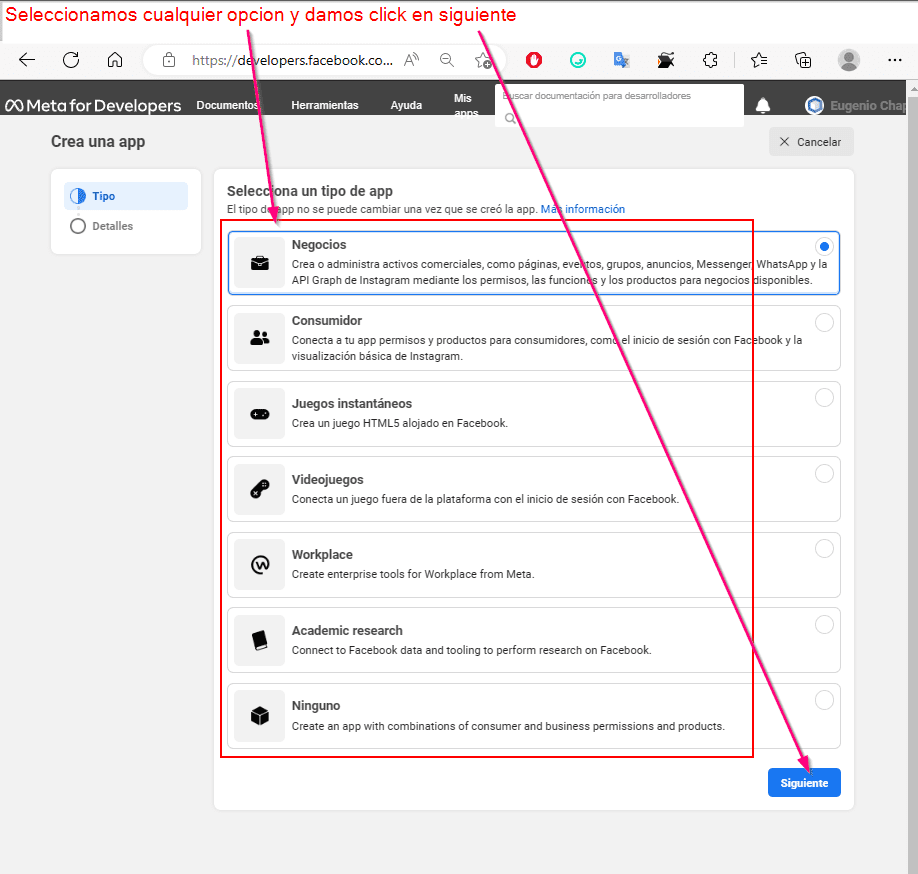
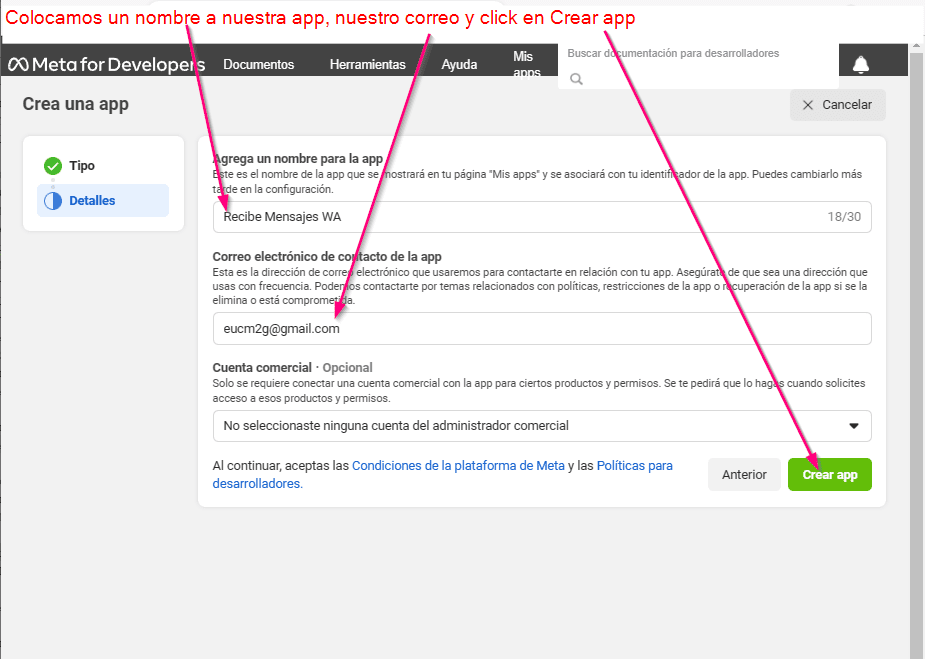
Creamos una app en Facebook

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





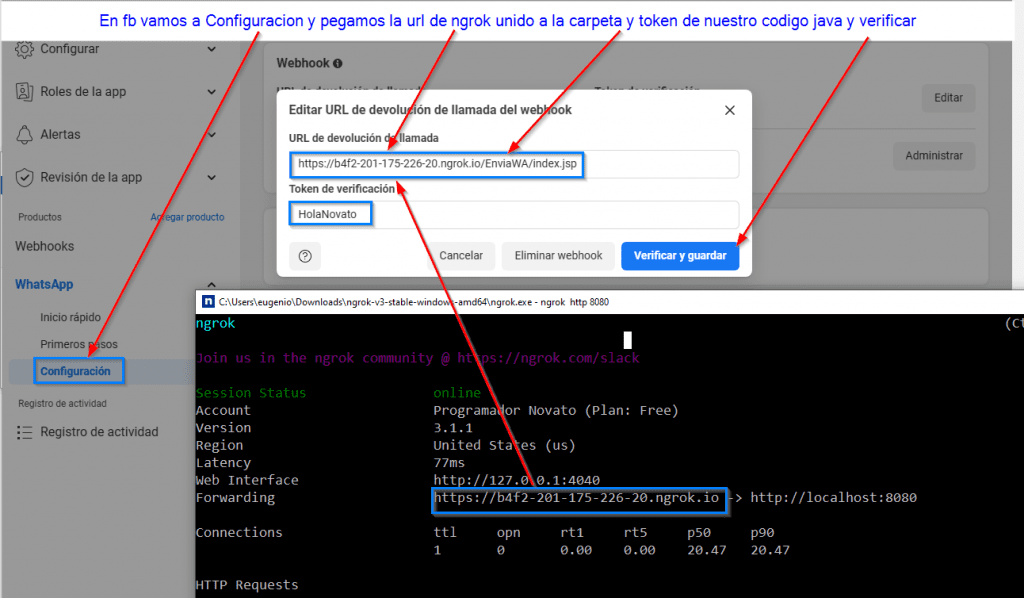
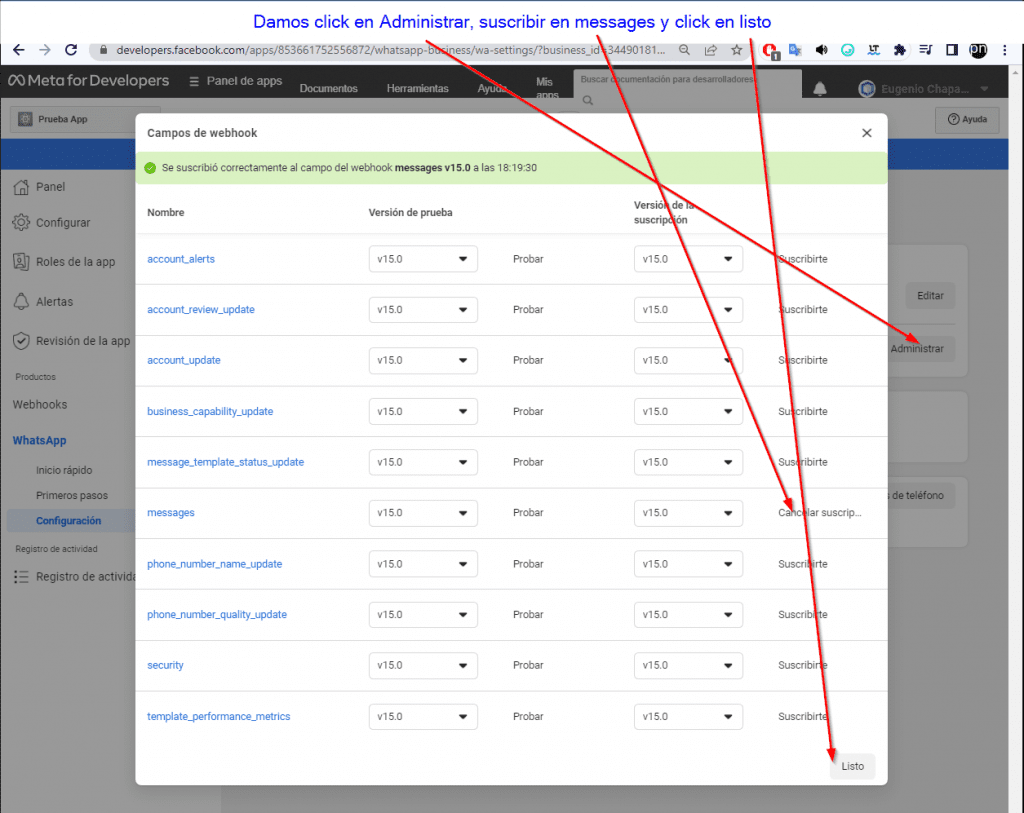
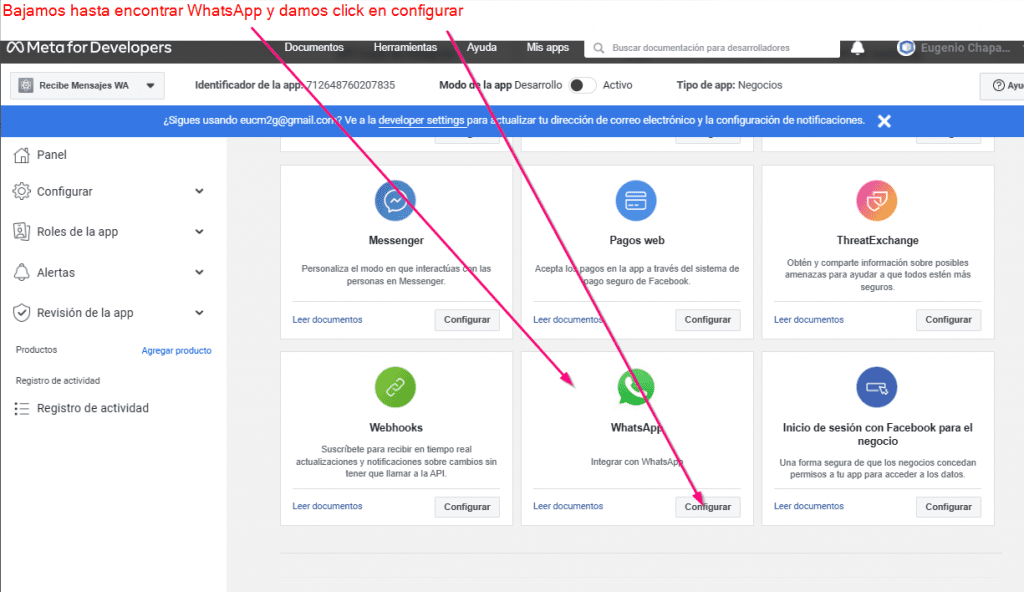
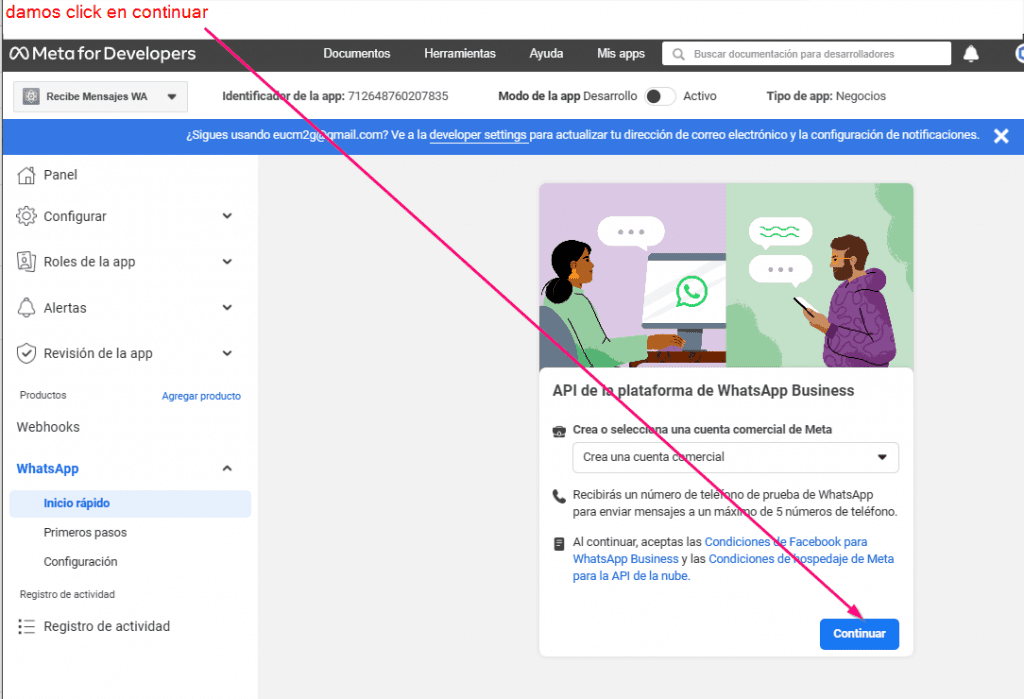
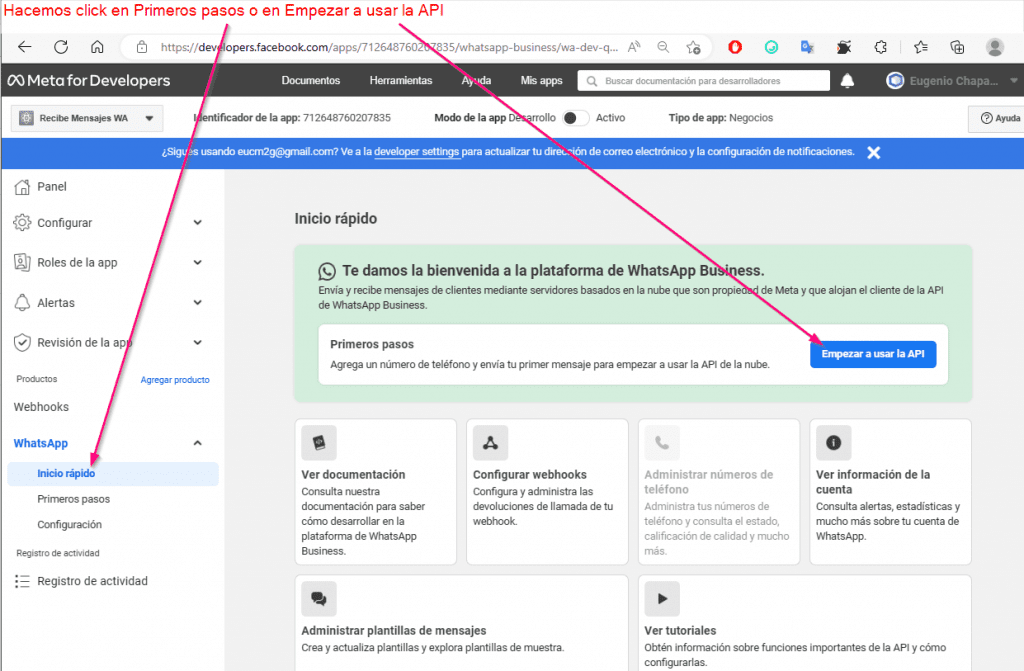
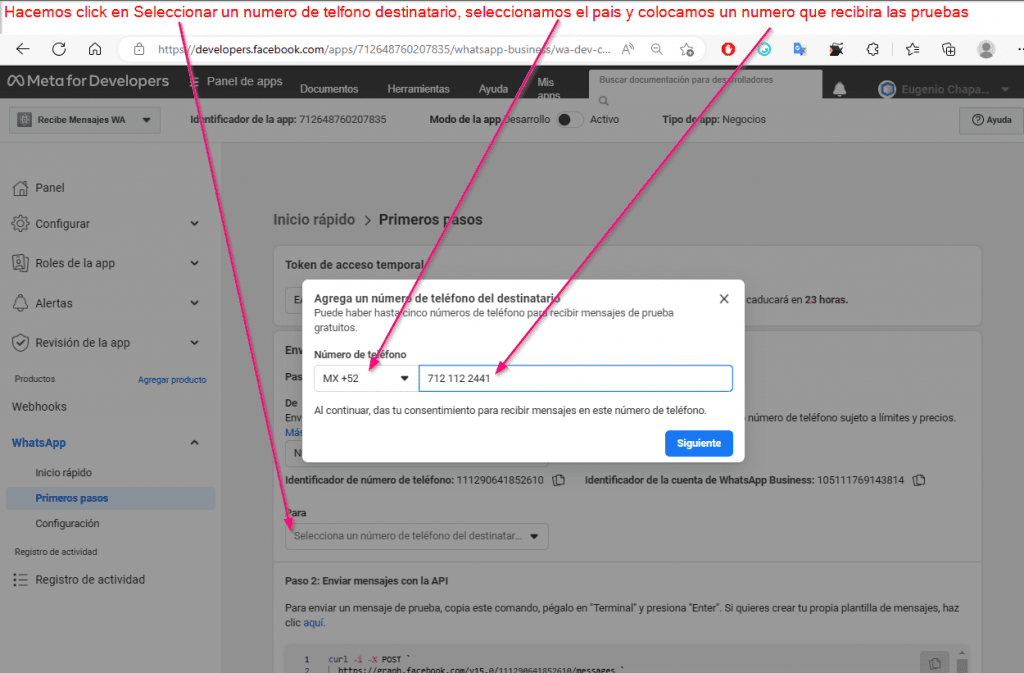
Configuramos el Api de WhatsApp






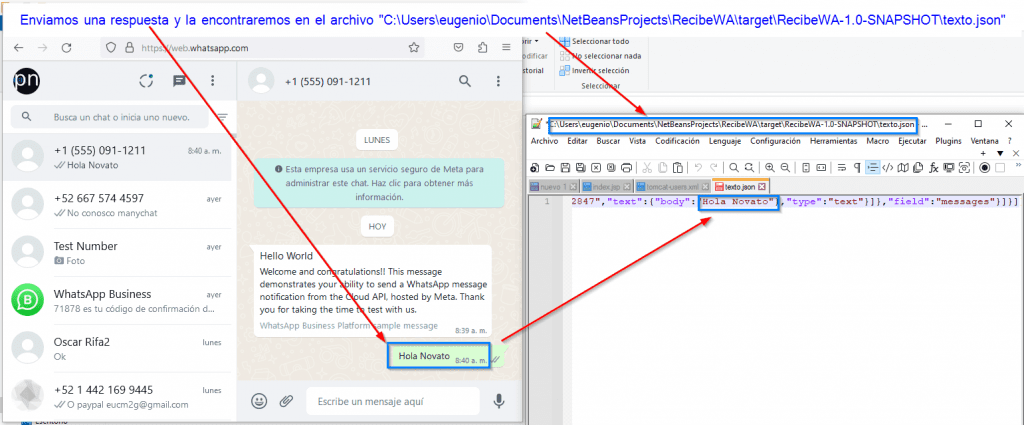
Recibir mensajes con Api Oficial de WhatsApp en Java
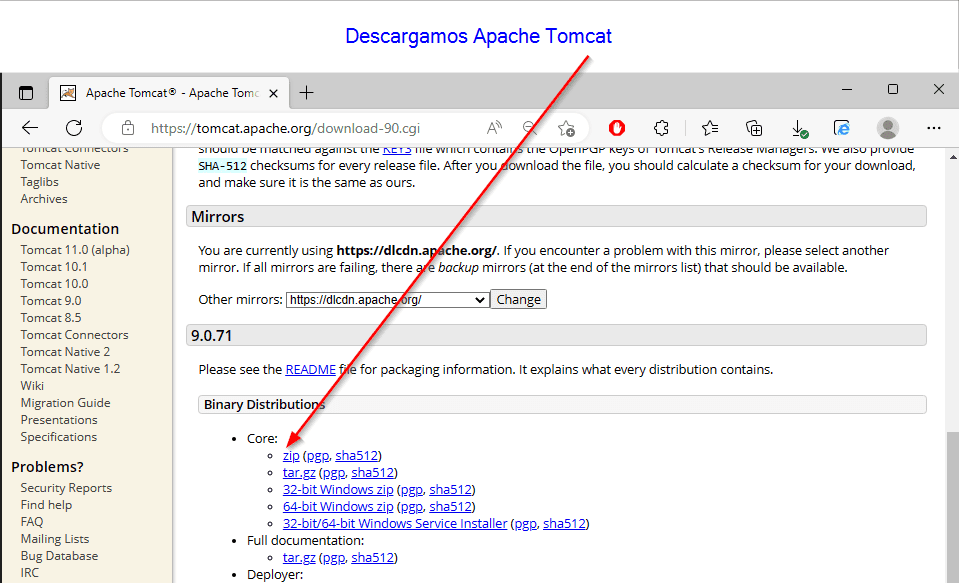
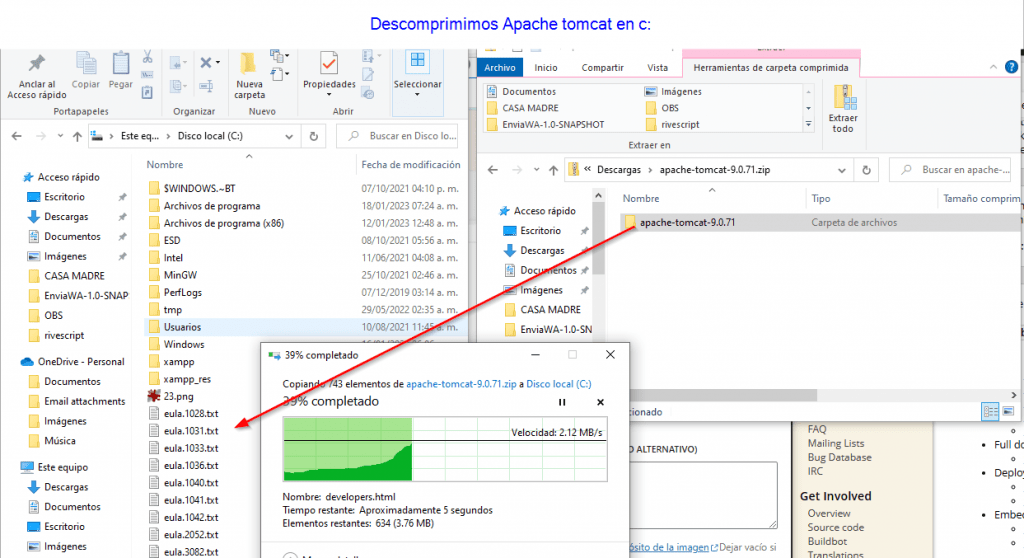
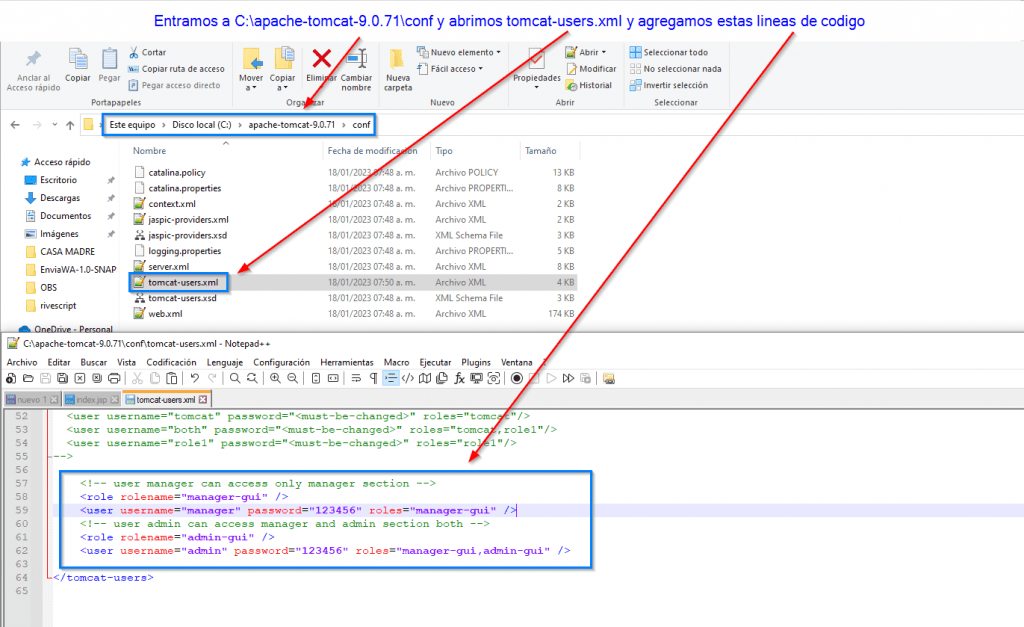
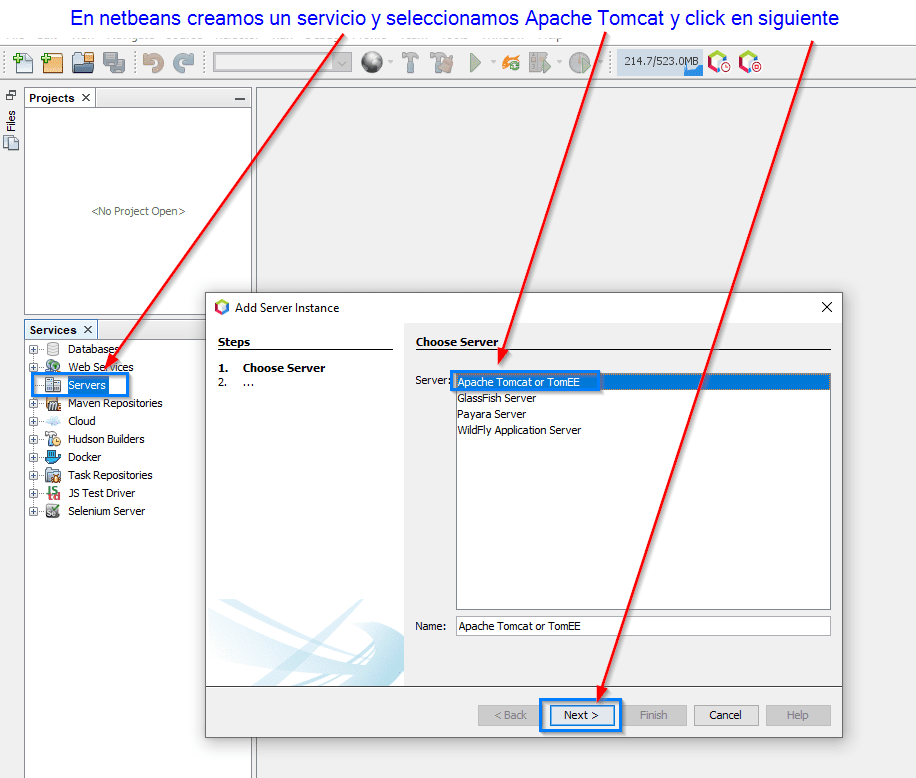
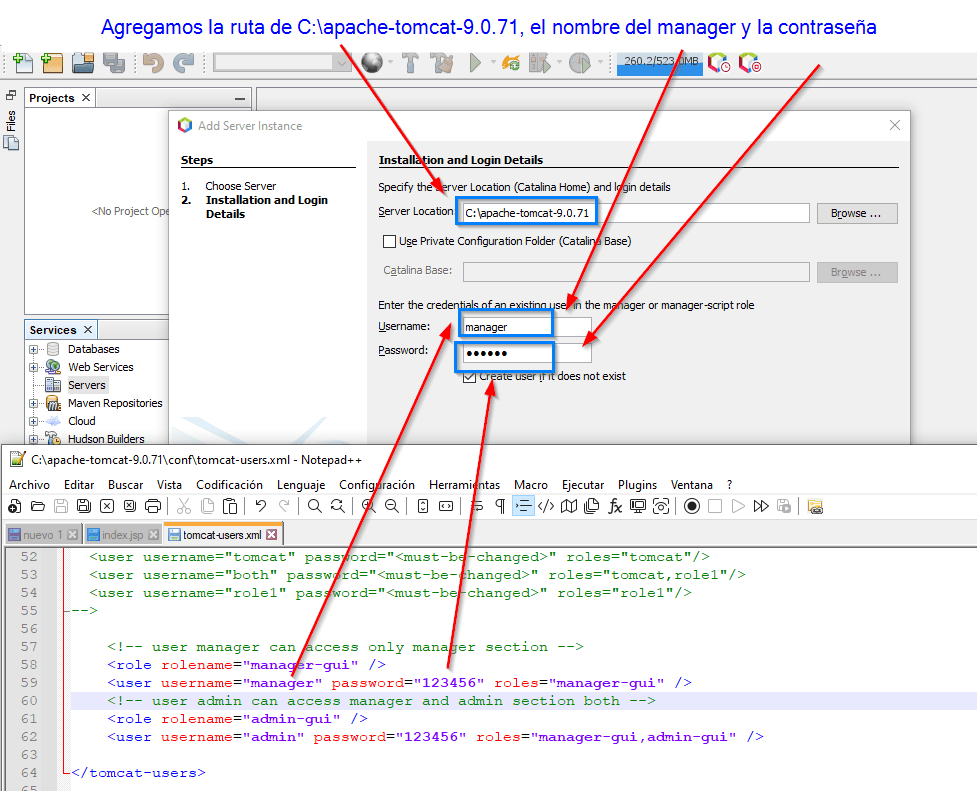
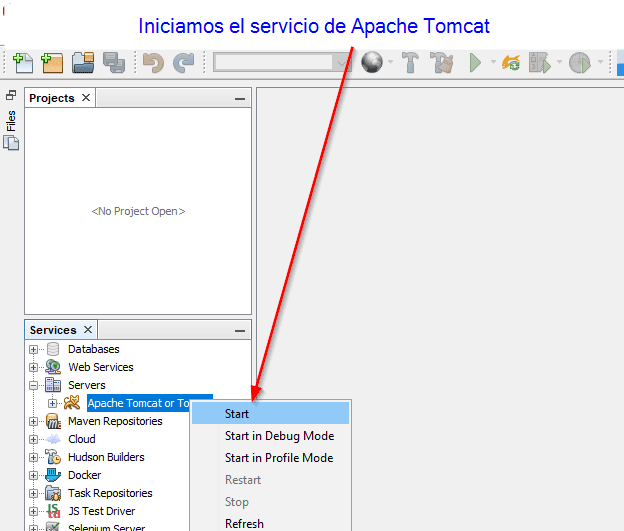
Instalamos y configuramos un servidor Tomcat






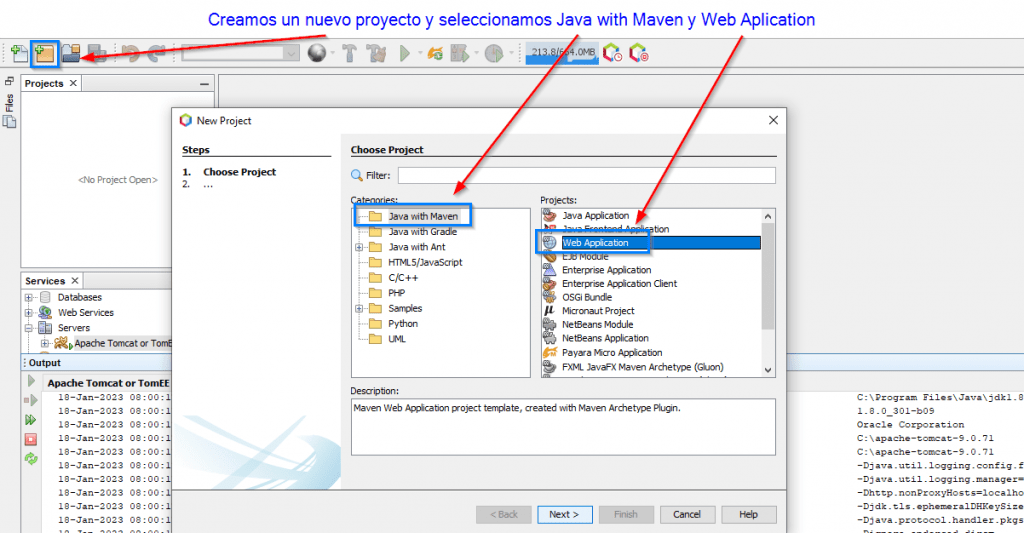
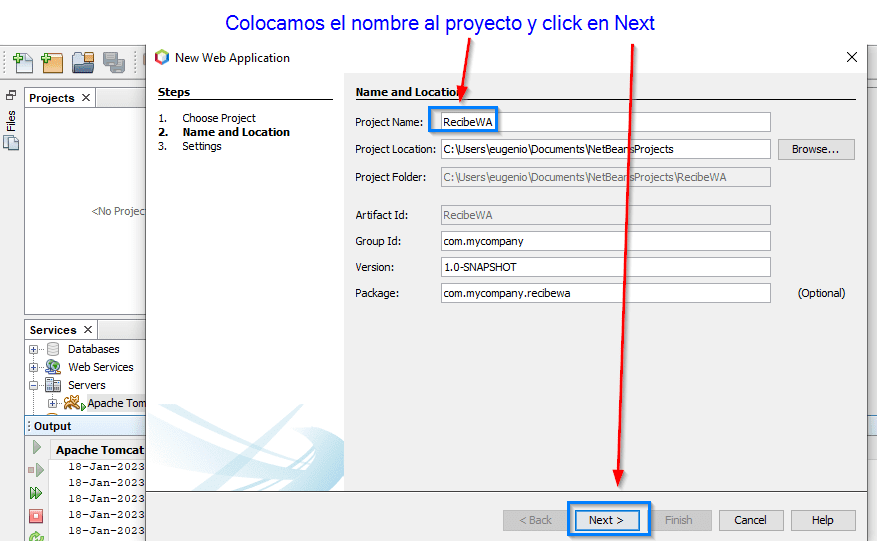
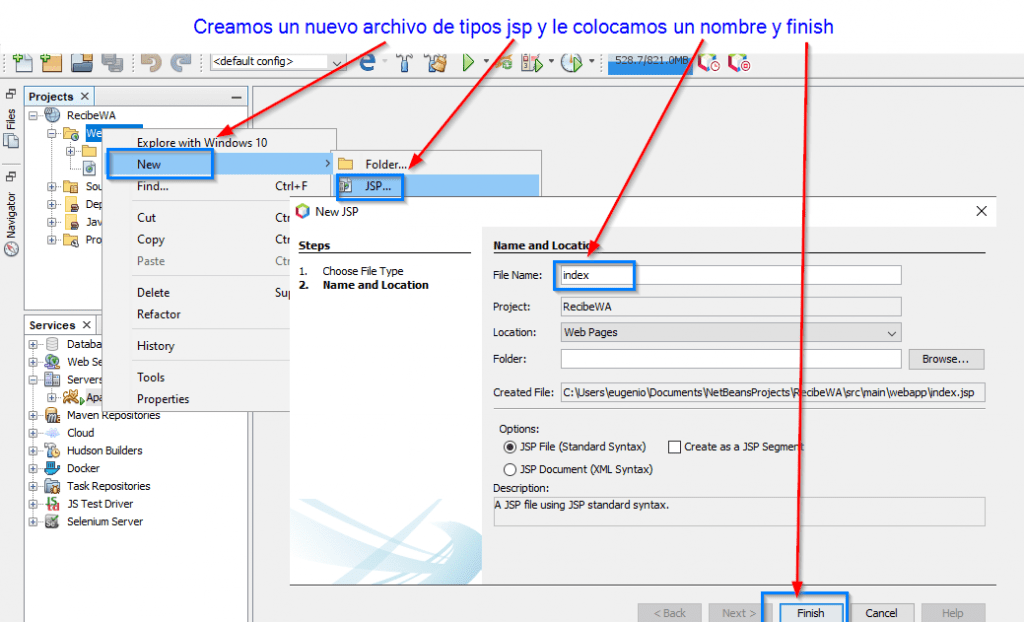
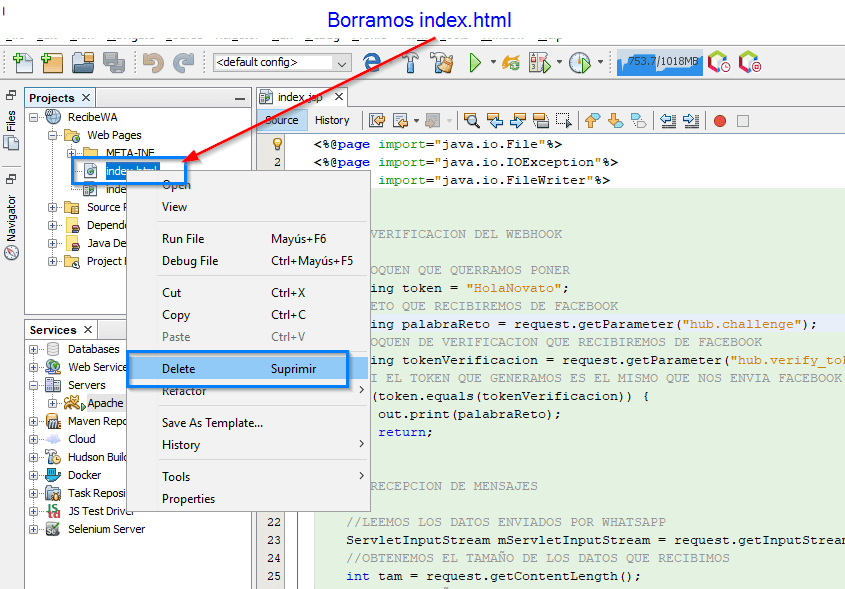
Creamos un proyecto en Netbeans






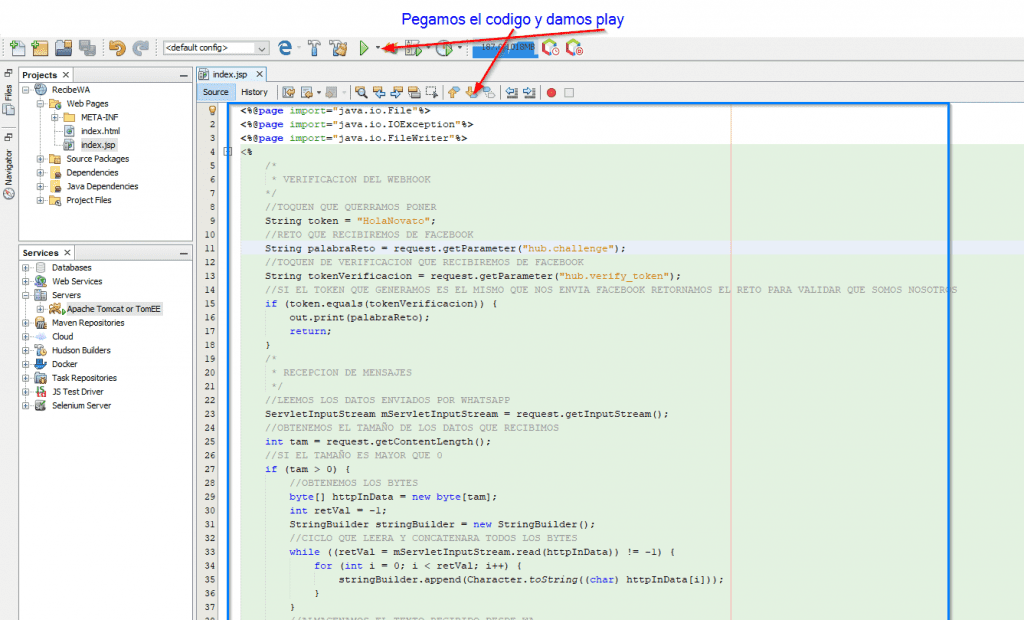
Subimos este código a nuestro servidor con https
<%@page import="java.io.File"%>
<%@page import="java.io.IOException"%>
<%@page import="java.io.FileWriter"%>
<%
/*
* VERIFICACION DEL WEBHOOK
*/
//TOQUEN QUE QUERRAMOS PONER
String token = "HolaNovato";
//RETO QUE RECIBIREMOS DE FACEBOOK
String palabraReto = request.getParameter("hub.challenge");
//TOQUEN DE VERIFICACION QUE RECIBIREMOS DE FACEBOOK
String tokenVerificacion = request.getParameter("hub.verify_token");
//SI EL TOKEN QUE GENERAMOS ES EL MISMO QUE NOS ENVIA FACEBOOK RETORNAMOS EL RETO PARA VALIDAR QUE SOMOS NOSOTROS
if (token.equals(tokenVerificacion)) {
out.print(palabraReto);
return;
}
/*
* RECEPCION DE MENSAJES
*/
//LEEMOS LOS DATOS ENVIADOS POR WHATSAPP
ServletInputStream mServletInputStream = request.getInputStream();
//OBTENEMOS EL TAMAÑO DE LOS DATOS QUE RECIBIMOS
int tam = request.getContentLength();
//SI EL TAMAÑO ES MAYOR QUE 0
if (tam > 0) {
//OBTENEMOS LOS BYTES
byte[] httpInData = new byte[tam];
int retVal = -1;
StringBuilder stringBuilder = new StringBuilder();
//CICLO QUE LEERA Y CONCATENARA TODOS LOS BYTES
while ((retVal = mServletInputStream.read(httpInData)) != -1) {
for (int i = 0; i < retVal; i++) {
stringBuilder.append(Character.toString((char) httpInData[i]));
}
}
//ALMACENAMOS EL TEXTO RECIBIDO DESDE WA
String textoRecibidoWA = stringBuilder.toString();
//INTENTAMOS GUARDAR EL TEXTO RECIBIDO DESDE WA
try {
//OBTENEMOS LA RUTA DEL ARCHIVO DONDE GUARDAREMOS EL TEXTO RECIBIDO DESDE WA
String archivo = application.getRealPath("/") + "\\texto.json";
//INICIALIZAMOS EL ARCHIVO DONDE SE GUARDARA
FileWriter fWriter = new FileWriter(archivo);
//INGRESAMOS EL TEXTO RECIBIDO
fWriter.write(textoRecibidoWA);
//CERRAMOS EL ARCHIVO
fWriter.close();
} catch (IOException e) {
System.out.print(e.getMessage());
}
}
%>
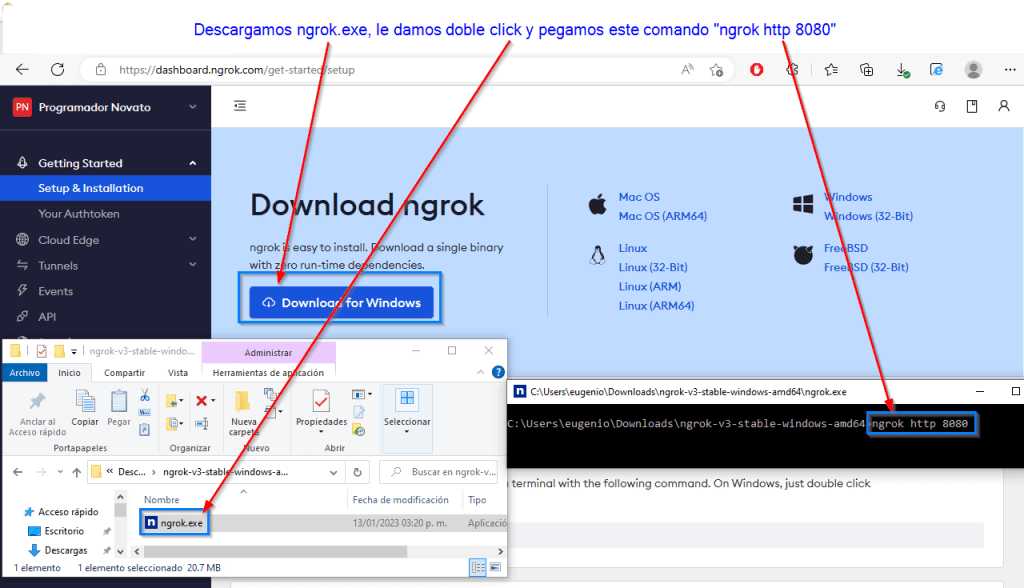
Activamos un servidor ngrok