Enviar mensajes con Api Oficial de WhatsApp en NODE
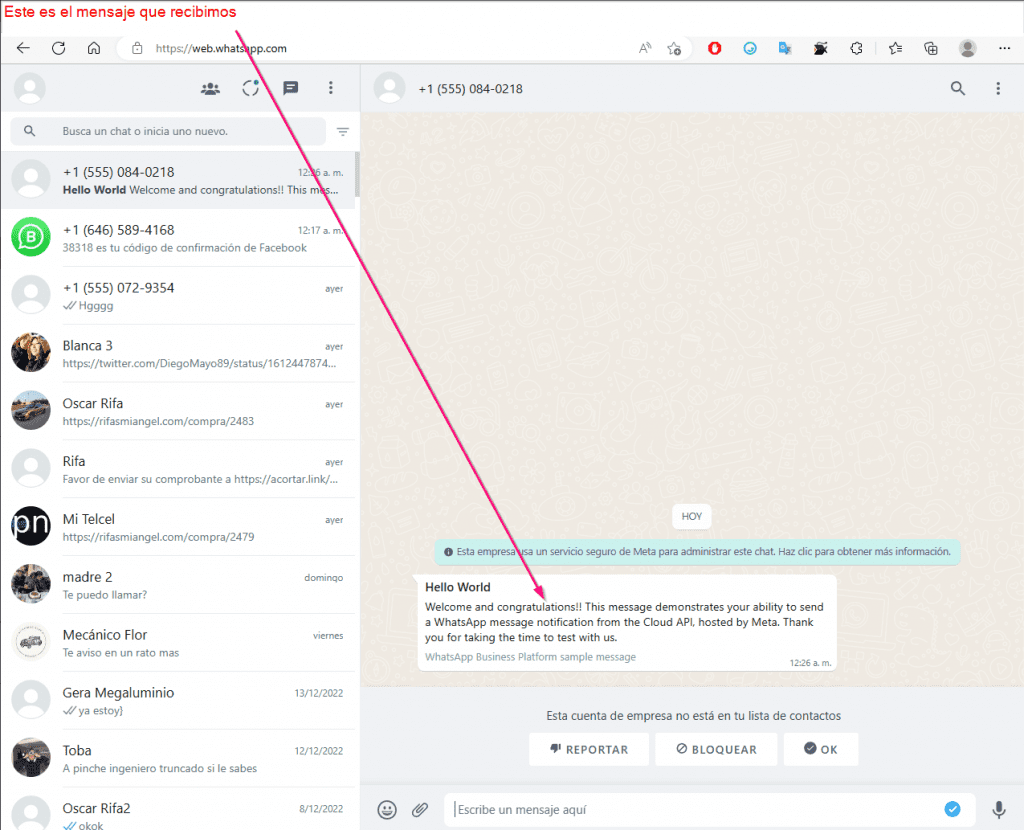
En este tutorial aprenderemos a enviar mensajes con Api Oficial de WhatsApp en NODE con el nuevo api que nos ofrece Facebook, solo debemos seguir estos pasos:
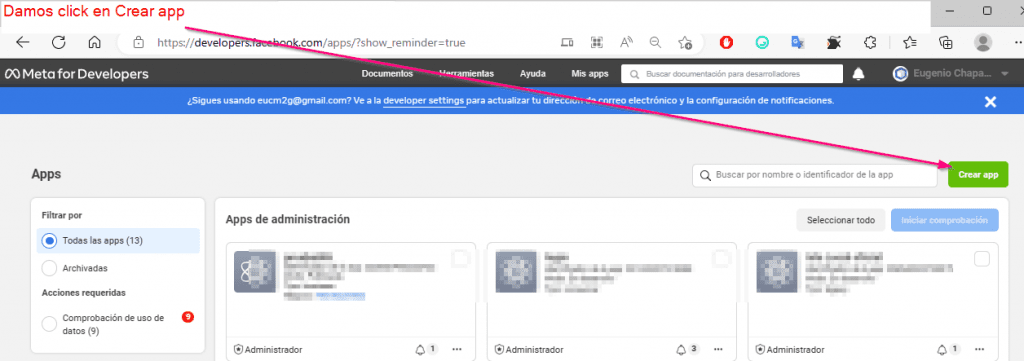
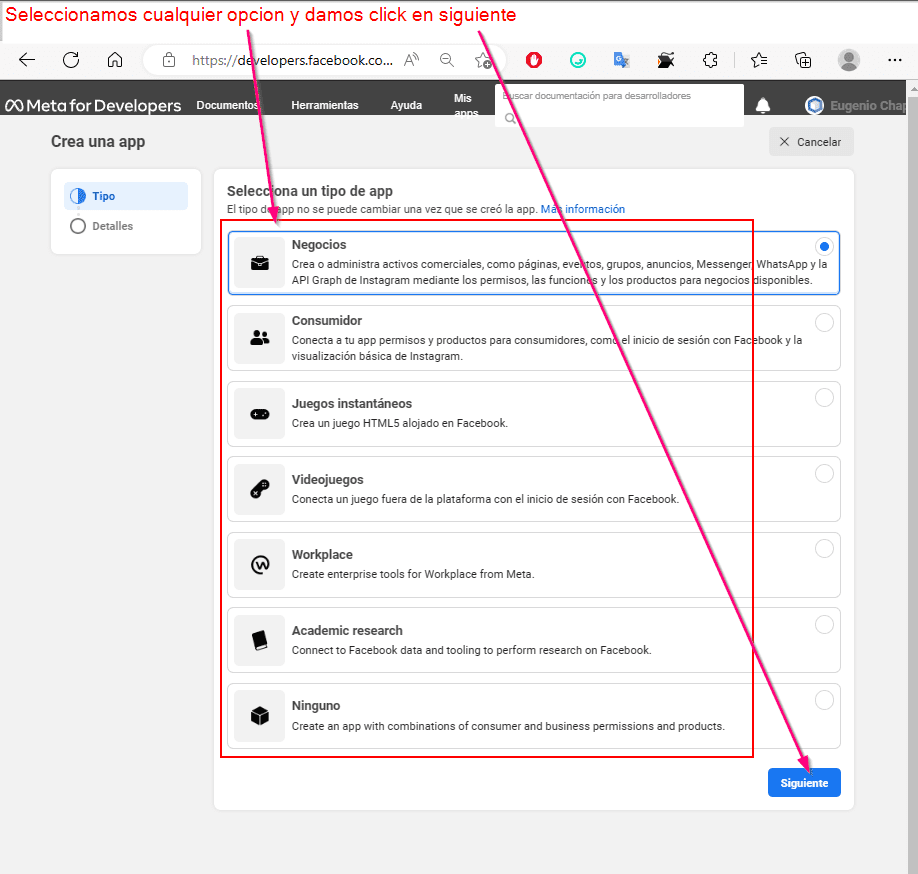
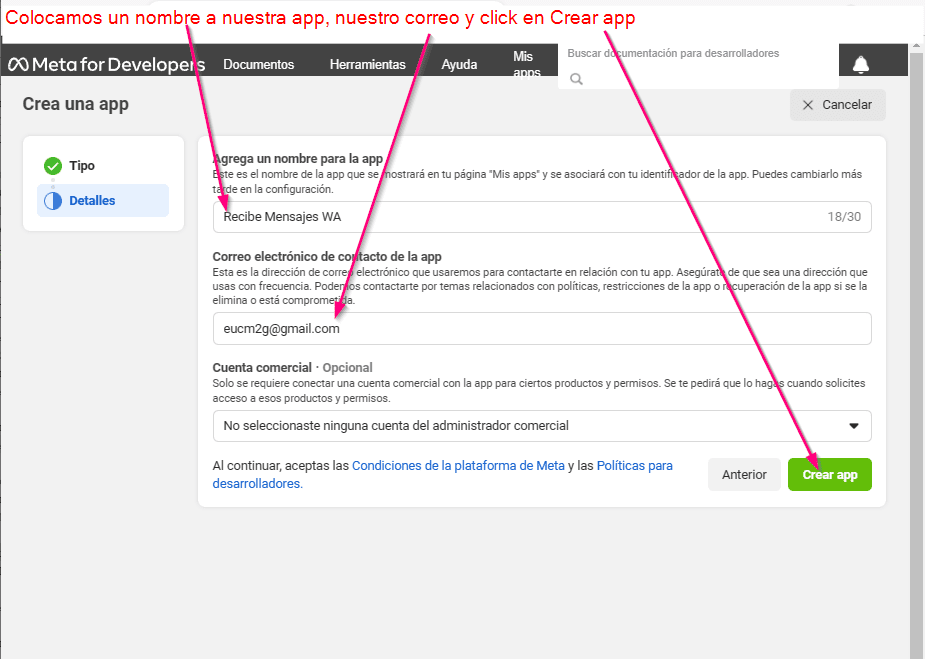
Creamos una app en Facebook
Vamos la url de Meta developers Meta for Developers (facebook.com) y creamos una cuenta de developer y accedemos a my apps

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





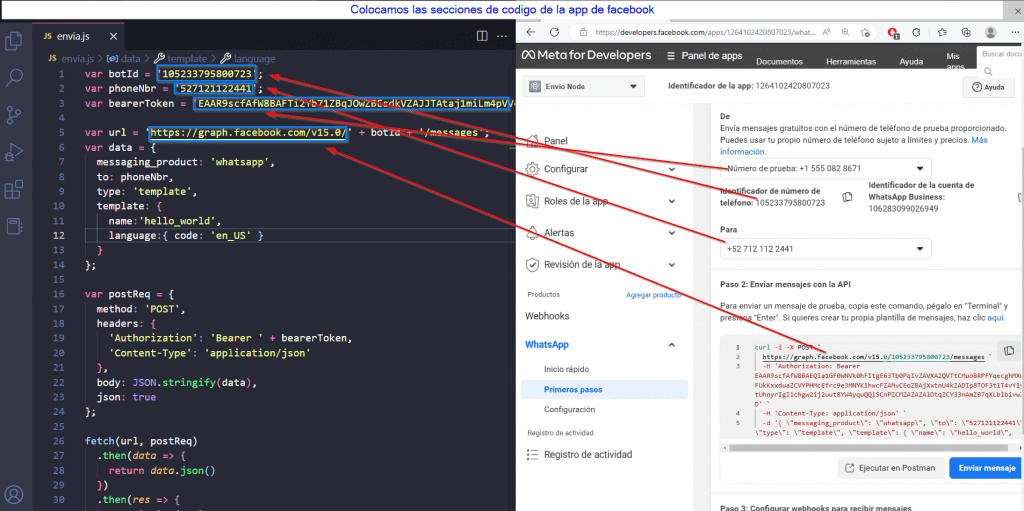
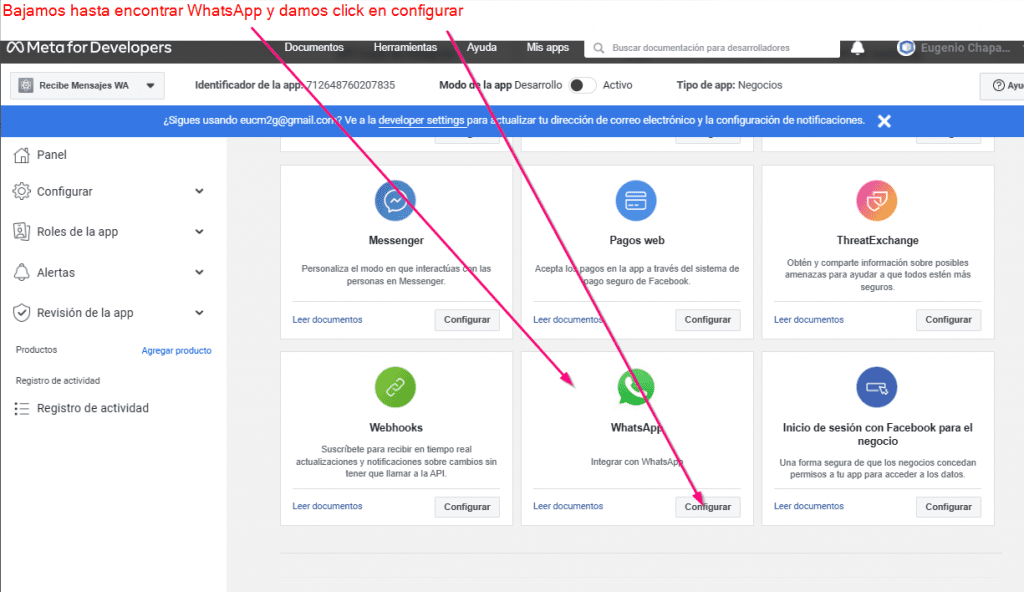
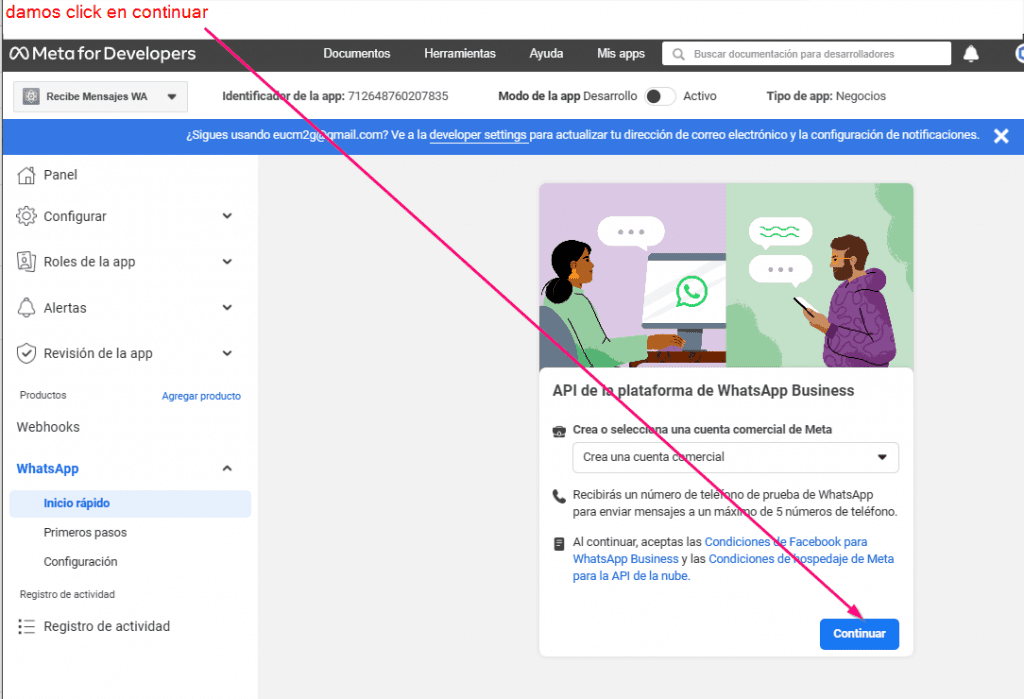
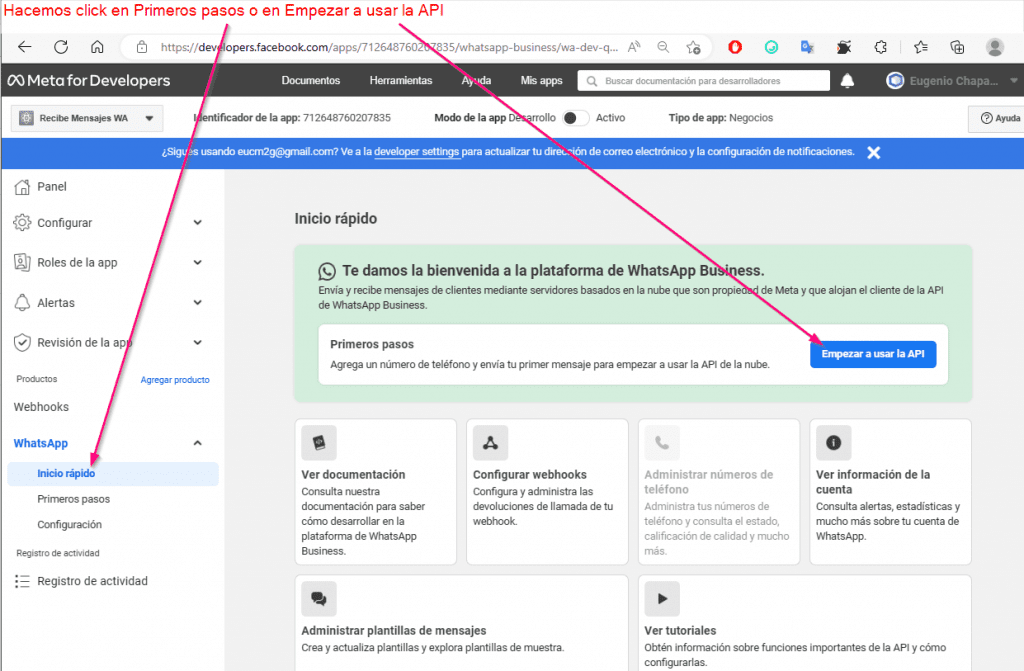
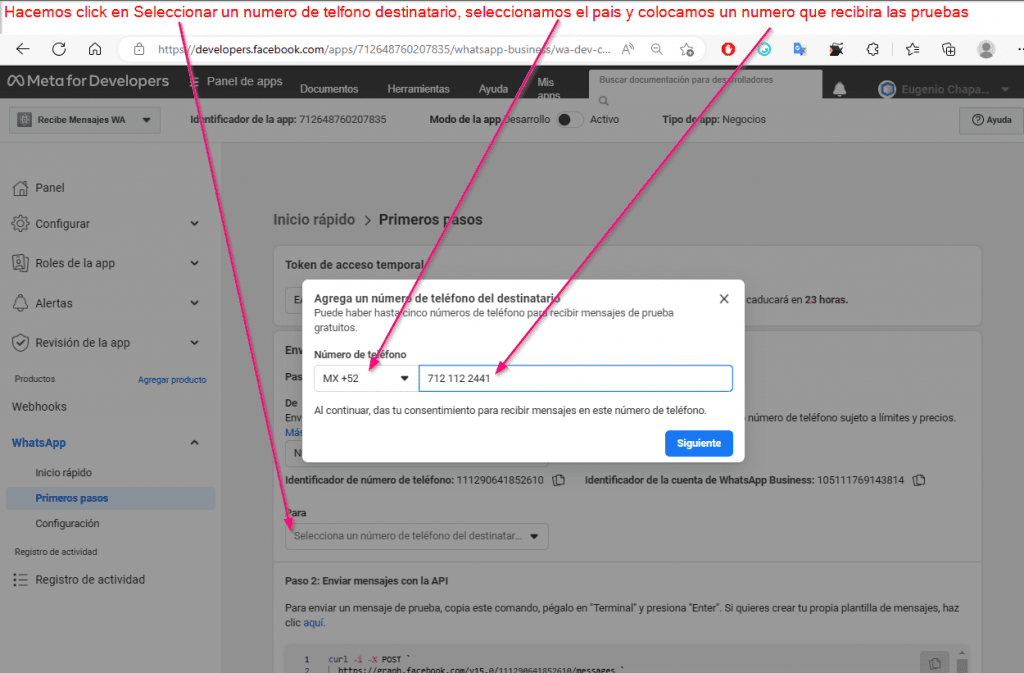
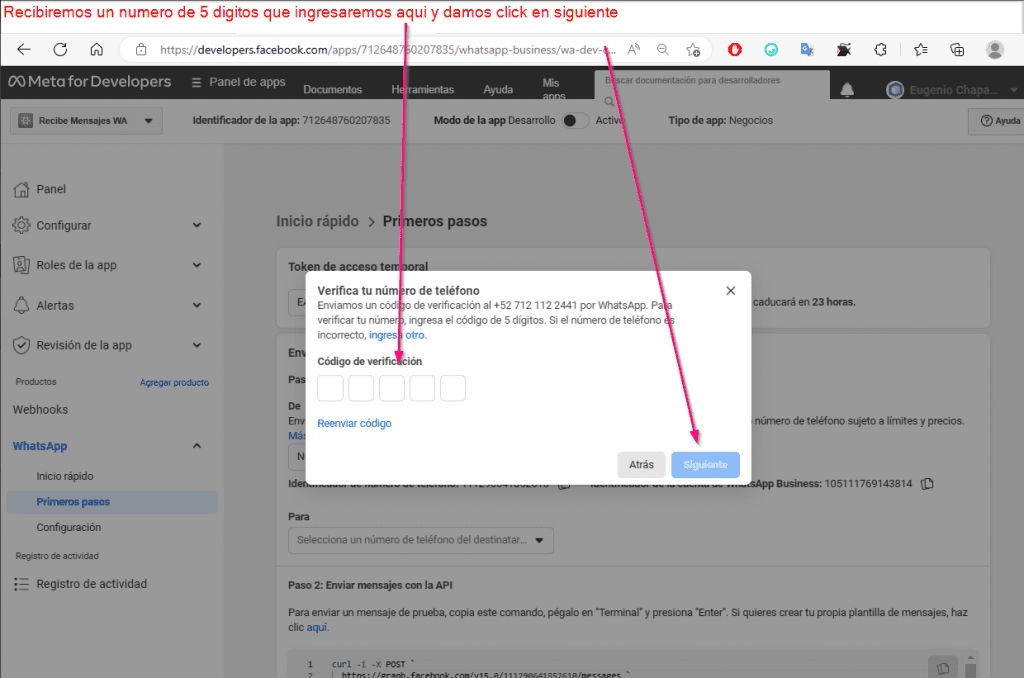
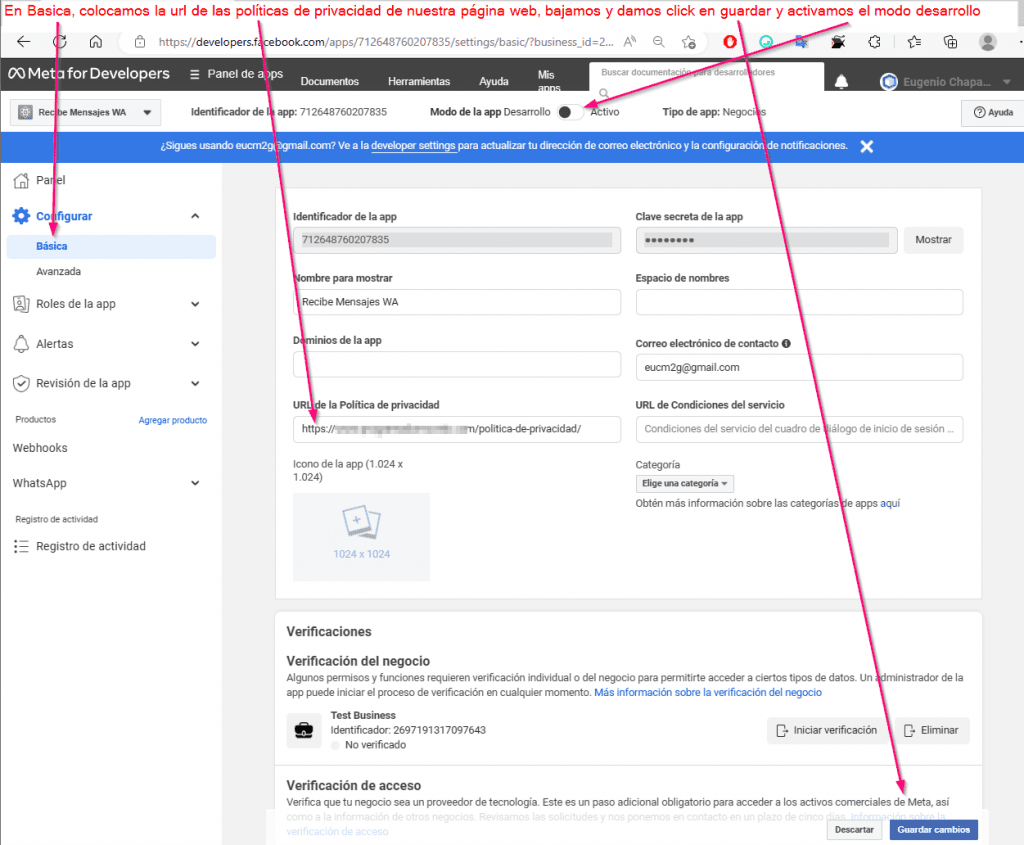
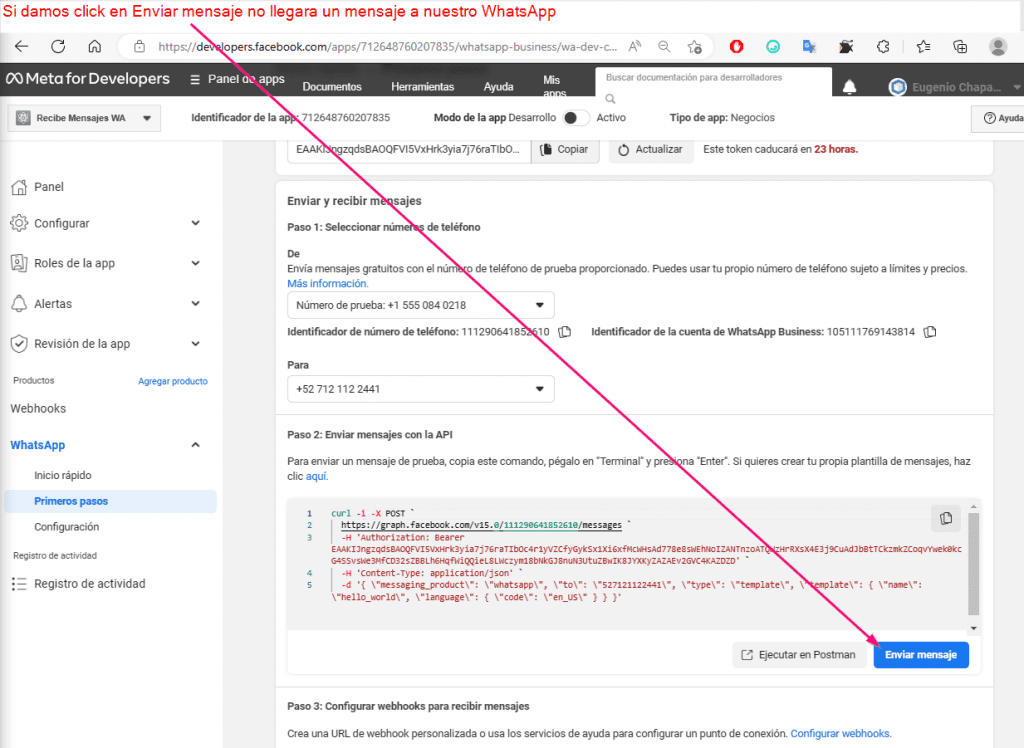
Configuramos el Api de WhatsApp






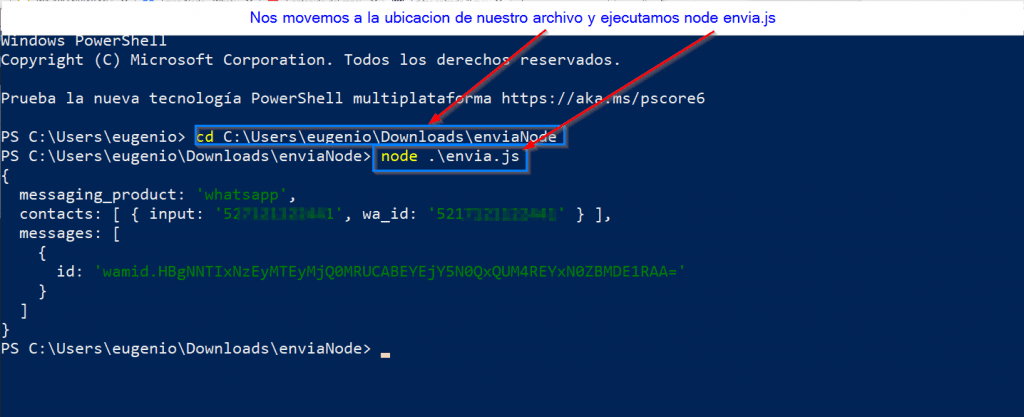
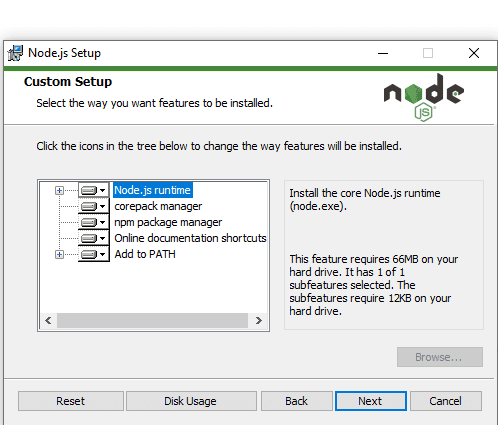
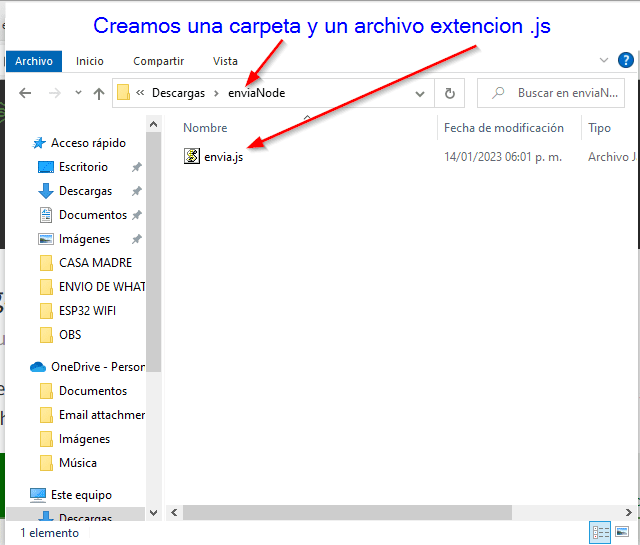
Creamos la aplicación de Node


Código
var botId = '105233795800723';
var phoneNbr = '3213213211';
var bearerToken = 'EAATZA9dPTFDoBAHzZAaM5FaDspyTHy66co2CQ1ipaJuVhzBHaLQsucZAI1PfnYgdIt3Q7SpbkWywPnE0A2Dew3mXSNwfghuE1sROgBkso9hU0iQbQbgubRGt1IoVdEujQIBdhaE0q2KkYCFctEXM5fcGdWQhfVi7uSXAmP3ryTr2LiwGiQLOiWwf611hnKHb3yUyOH21AZDZD';
var url = 'https://graph.facebook.com/v15.0/' + botId + '/messages';
var data = {
messaging_product: 'whatsapp',
to: phoneNbr,
type: 'template',
template: {
name:'hello_world',
language:{ code: 'en_US' }
}
};
var postReq = {
method: 'POST',
headers: {
'Authorization': 'Bearer ' + bearerToken,
'Content-Type': 'application/json'
},
body: JSON.stringify(data),
json: true
};
fetch(url, postReq)
.then(data => {
return data.json()
})
.then(res => {
console.log(res)
})
.catch(error => console.log(error));